Новое в конструкторе сайтов и CRM за ноябрь
Каждый месяц обновляем Конструктор и CRM, чтобы вам было еще удобнее продавать свои товары и услуги.

Конструктор сайтов
— Всплывающие блоки для Конструктора: клиентам удобнее работать на сайте.
— Улучшенная палитра цветов и библиотека изображений: сохраняйте больше цветов и используйте готовые изображения.
— Два новых блока для продаж.
— Шаблон для продажи курсов.
— Шрифтовая пара для небольших лендингов.
— Возможность менять размер текста.

CRM
— Улучшили вид карточек и проектов.
— Добавили «Задачи».
Конструктор сайтов
Появились всплывающие блоки
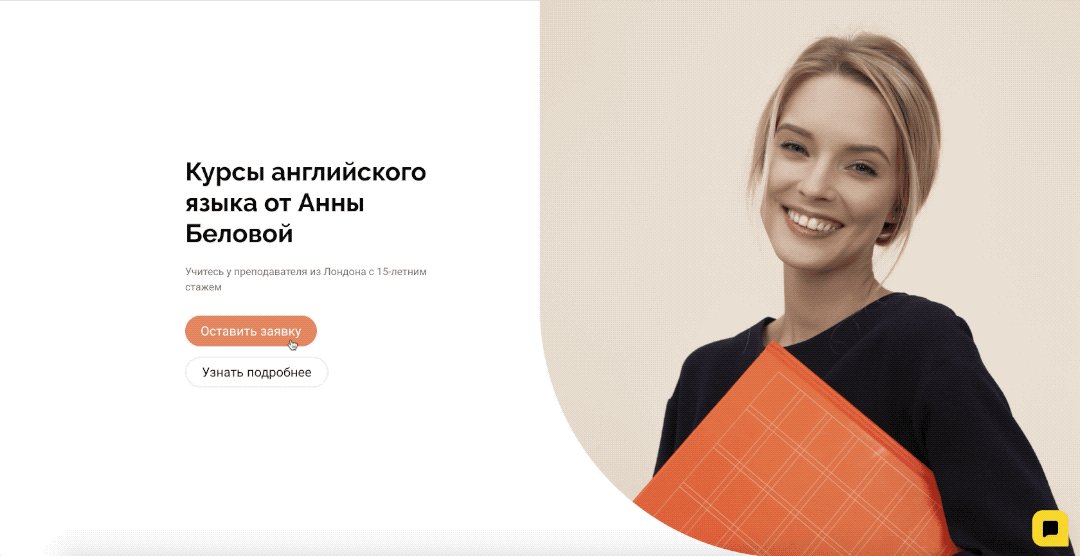
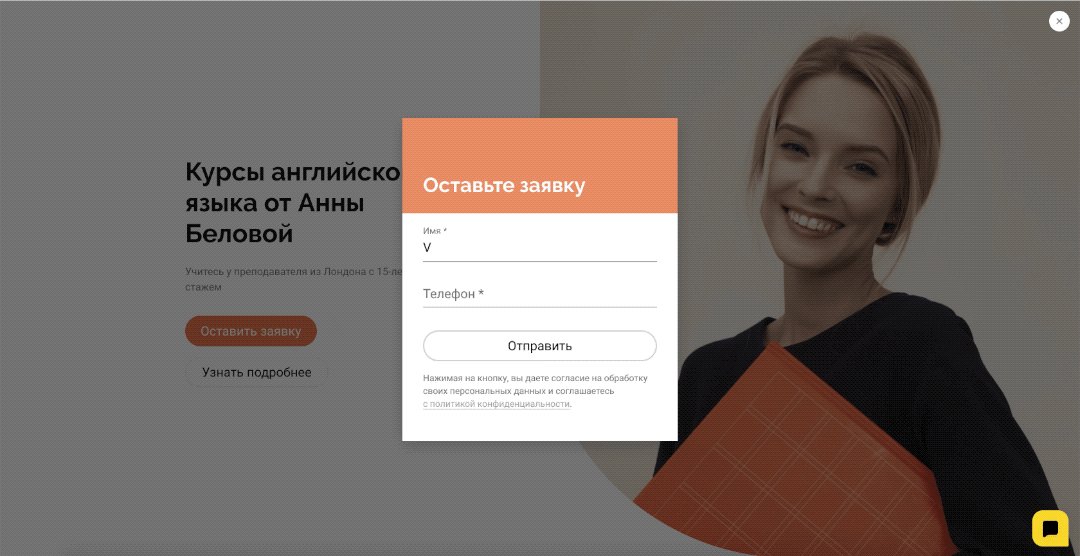
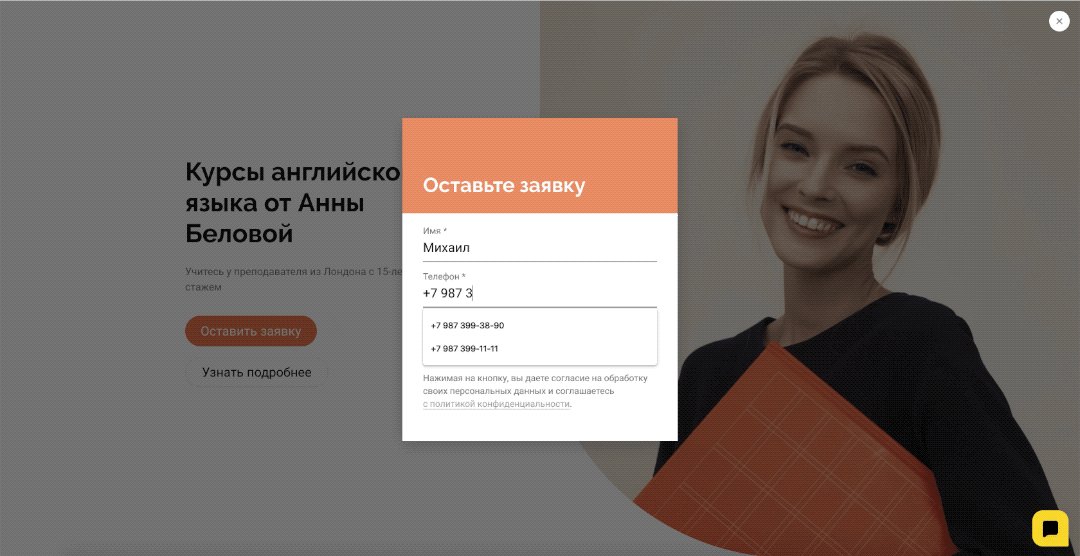
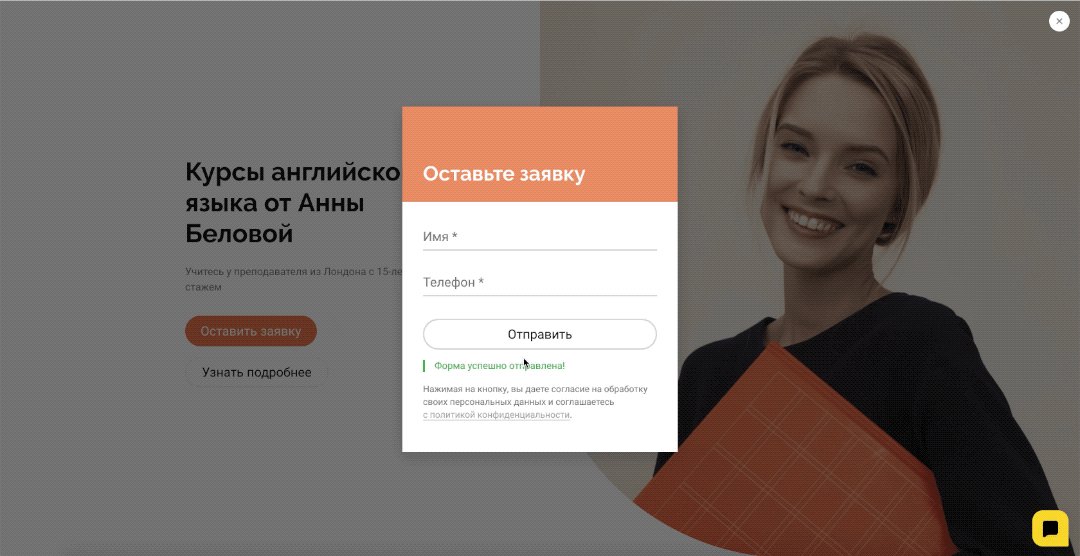
Клиентам стало удобнее работать на сайте: они нажимают на кнопку и сразу заполняют анкету. Смотрите:
Клиент оставил анкету и продолжил листать сайт. Раньше, чтобы оставить анкету, клиент переходил на отдельный блок в конце сайта.
Всплывающий блок легко настроить:
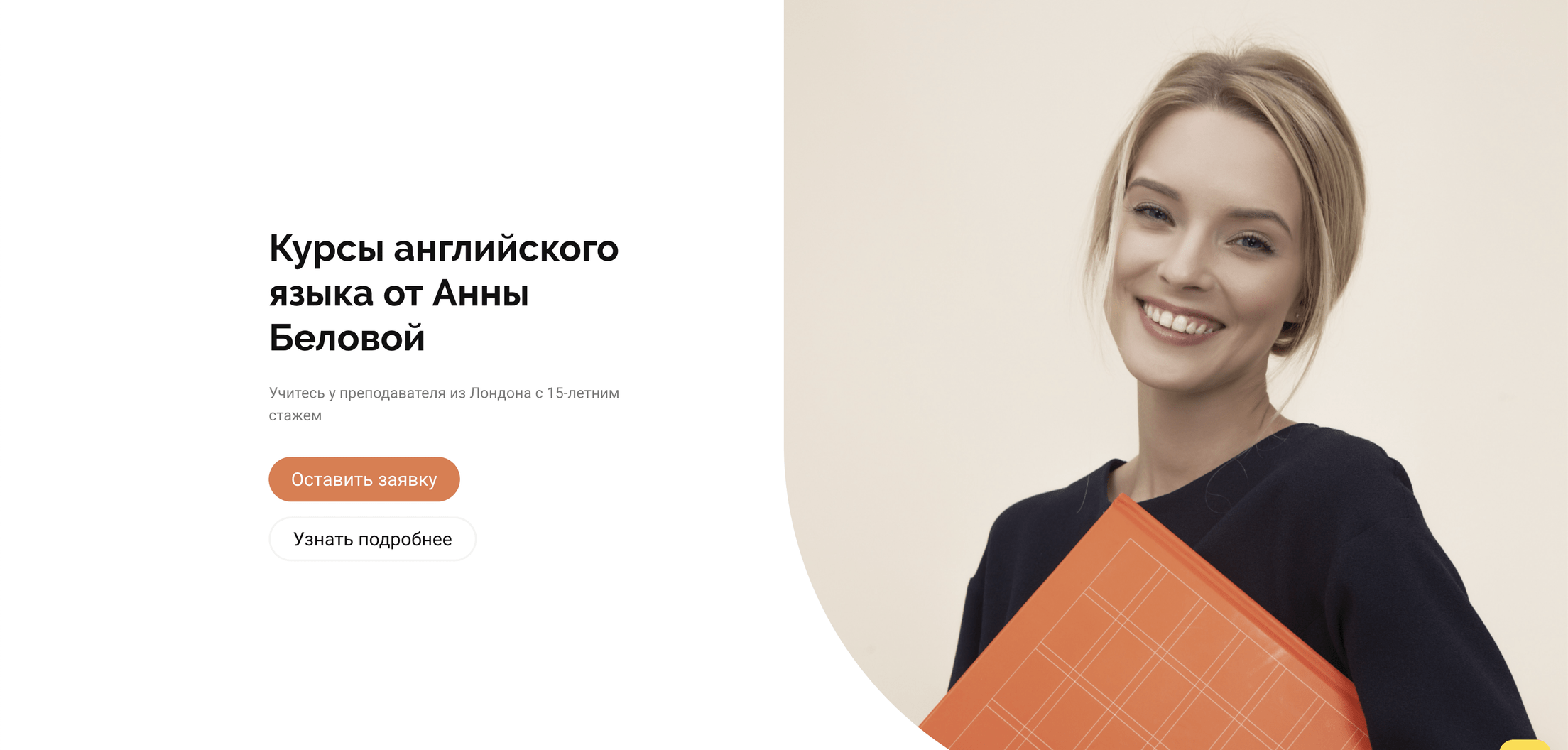
1. Войдите в режим редактирования страницы и добавьте любой блок с кнопкой, например «Обложку»:
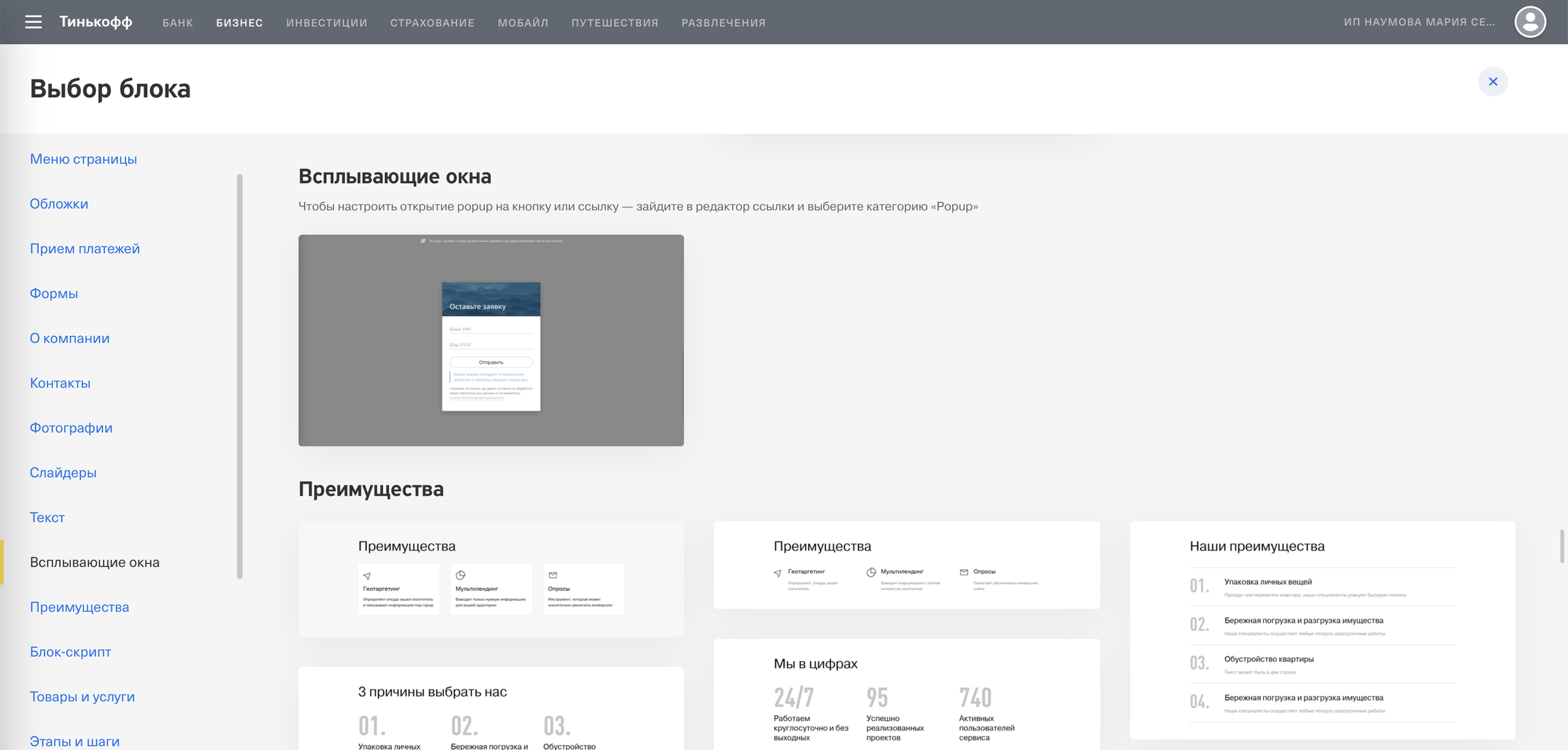
2. Добавьте всплывающий блок — он находится в категории «Всплывающие окна». Всплывающий блок может находиться в любом месте на сайте: клиент его не видит, пока не нажмет на кнопку. Чтобы не запутаться, размещайте всплывающий блок под основным:
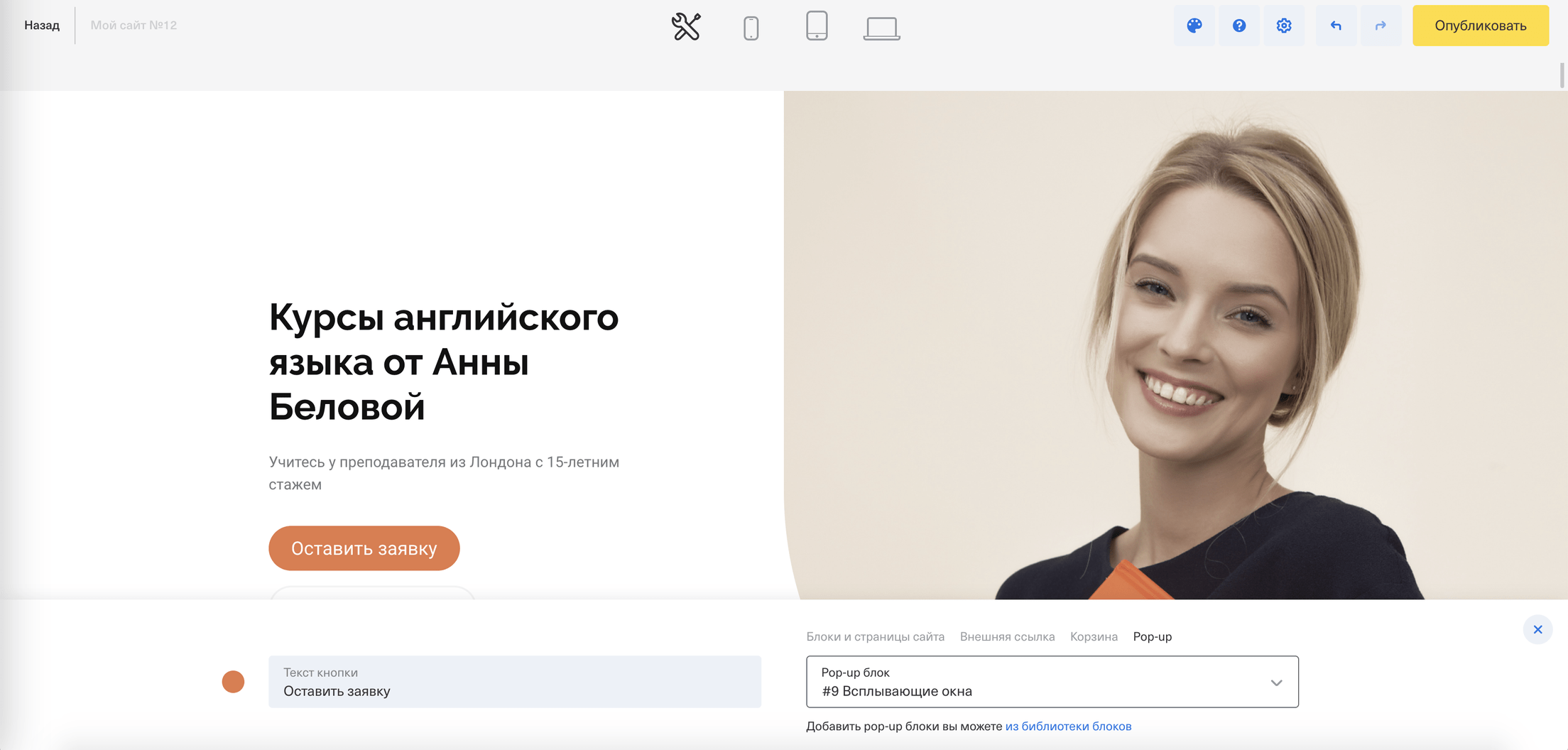
3. Нажмите на кнопку, на которую хотите настроить всплывающий блок, — в нашем примере это «Оставить заявку». На вкладке Pop-up укажите всплывающий блок:
Размер текста
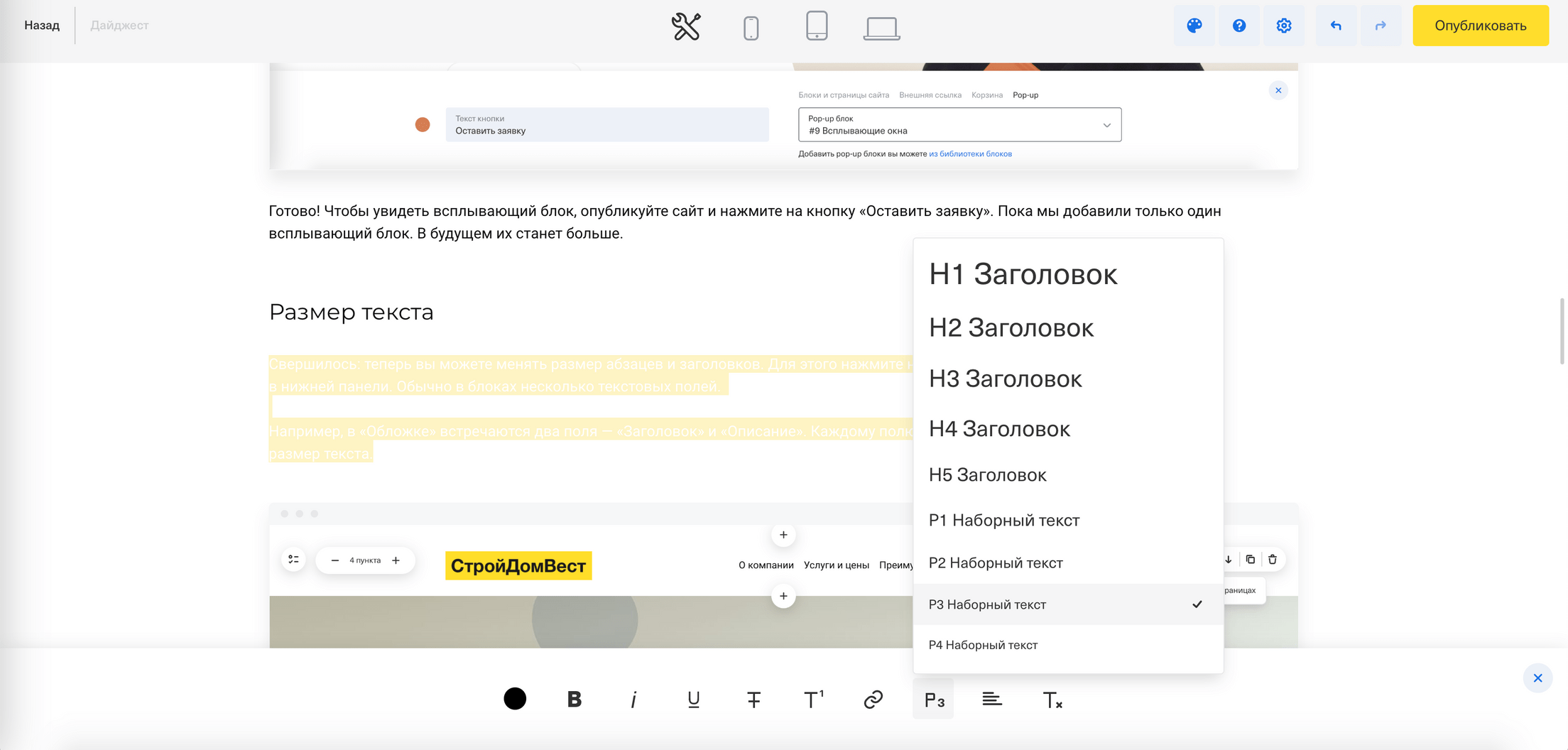
Свершилось: теперь вы можете менять размер абзацев и заголовков. Для этого нажмите на текст и выберите размер в нижней панели.
Обычно в блоках несколько текстовых полей. Например, в «Обложке» встречаются два поля — «Заголовок» и «Описание». Каждому полю вы можете указать разный размер текста.
«Наборный текст» — это обычный текст в абзаце. Его размер может быть любым, главное, чтобы клиенту было удобно читать.
С заголовками сложнее: вместе с размером меняется уровень заголовка — от этого зависит продвижение сайта. Например, поисковики не любят, когда на странице есть заголовки H1 и H3, но нет заголовков H2.
Как выбирать уровень заголовка:
● H1 — самый главный заголовок, используйте его один раз в начале страницы. Сообщайте в нем коммерческое предложение: «Ремонт телефонов за час», «Курс по истории искусств», «Торты с бесплатной доставкой».
● H2 подходит для подзаголовков или названий блоков: «Преимущества», «Каталог», «Оставьте заявку».
● H3—H5 — второстепенные заголовки. Используйте их по необходимости: например, если у вас много категорий и товаров. Вместо них подойдет обычный текст.
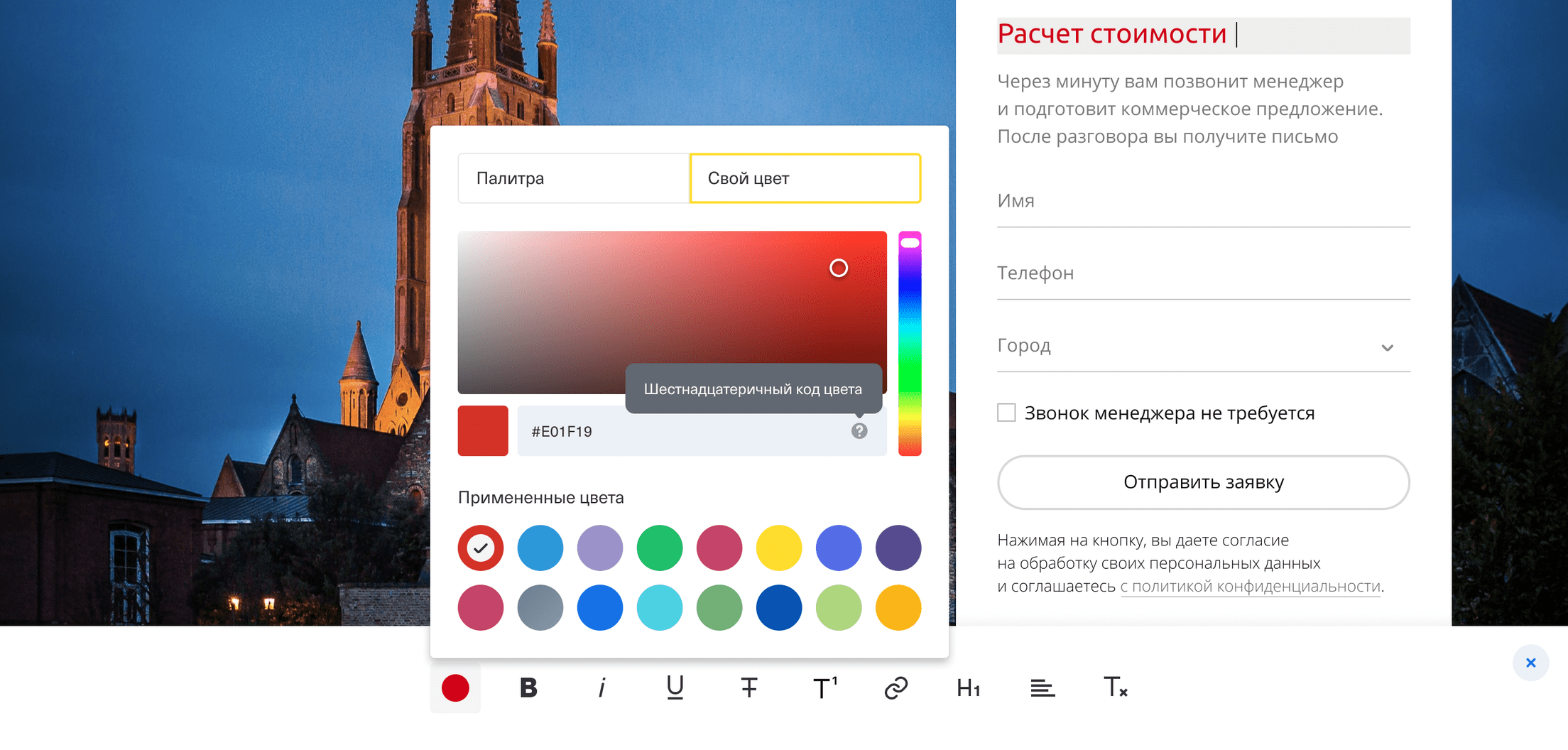
Улучшили работу палитры
Выбрали цвет, закрыли палитру — и цвет сохранился. Чтобы цвета не потерялись, в палитре можно сохранять до 16 цветов.
А еще добавили поиск цвета по HEX-коду. Например, вы можете скопировать код из фотошопа и сохранить на сайте. Копируете код, вставляете его в палитру и получаете нужный цвет:
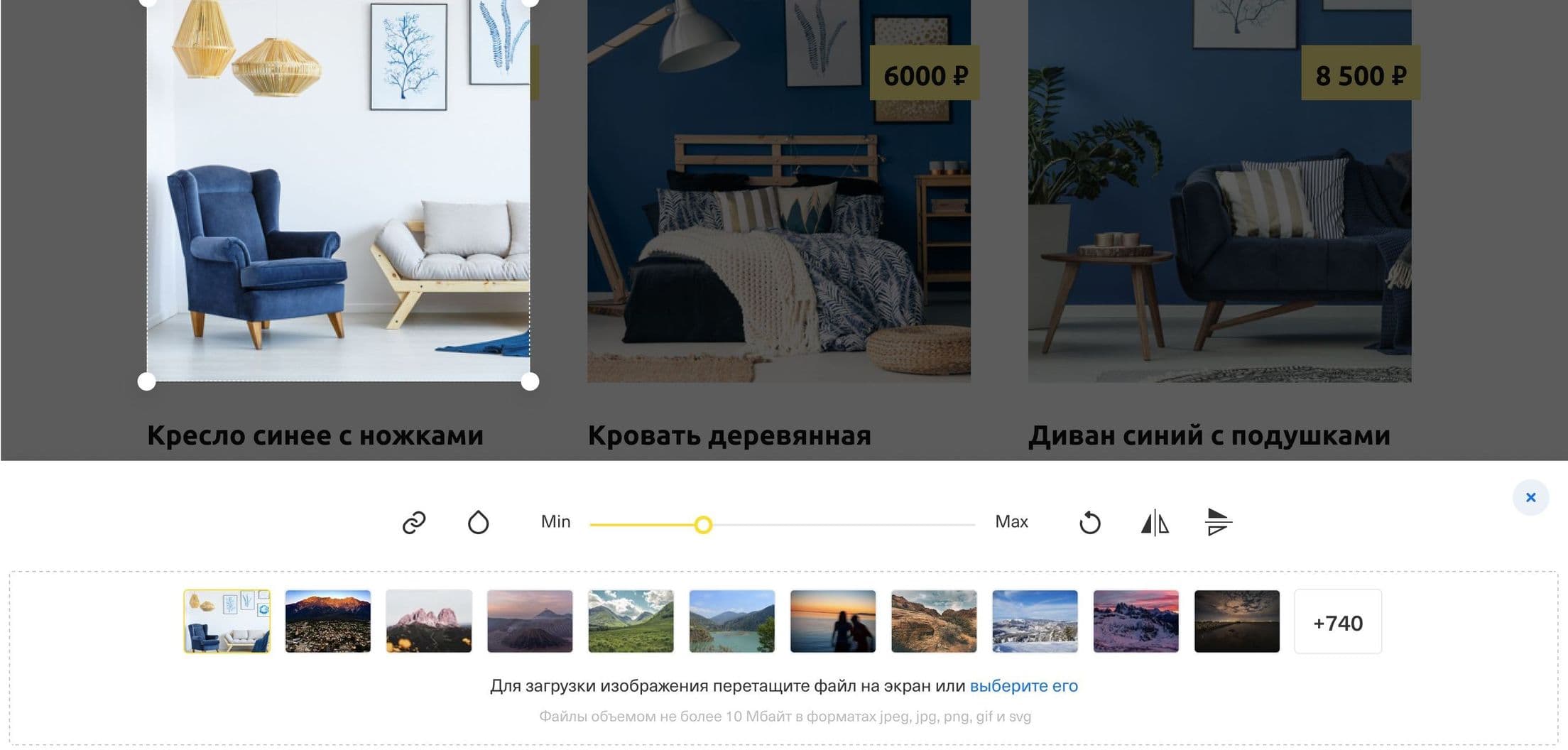
Готовые изображения в блоках конструктора
Улучшили библиотеку изображений: теперь вы можете вставлять готовые изображения и видеоролики в блоки Конструктора. Раньше их можно было ставить только на фон.
Нажмите на картинку или видео в любом блоке — появится библиотека изображений. В зависимости от типа блока вы сможете добавить изображение или видео — свое или из фотостока:
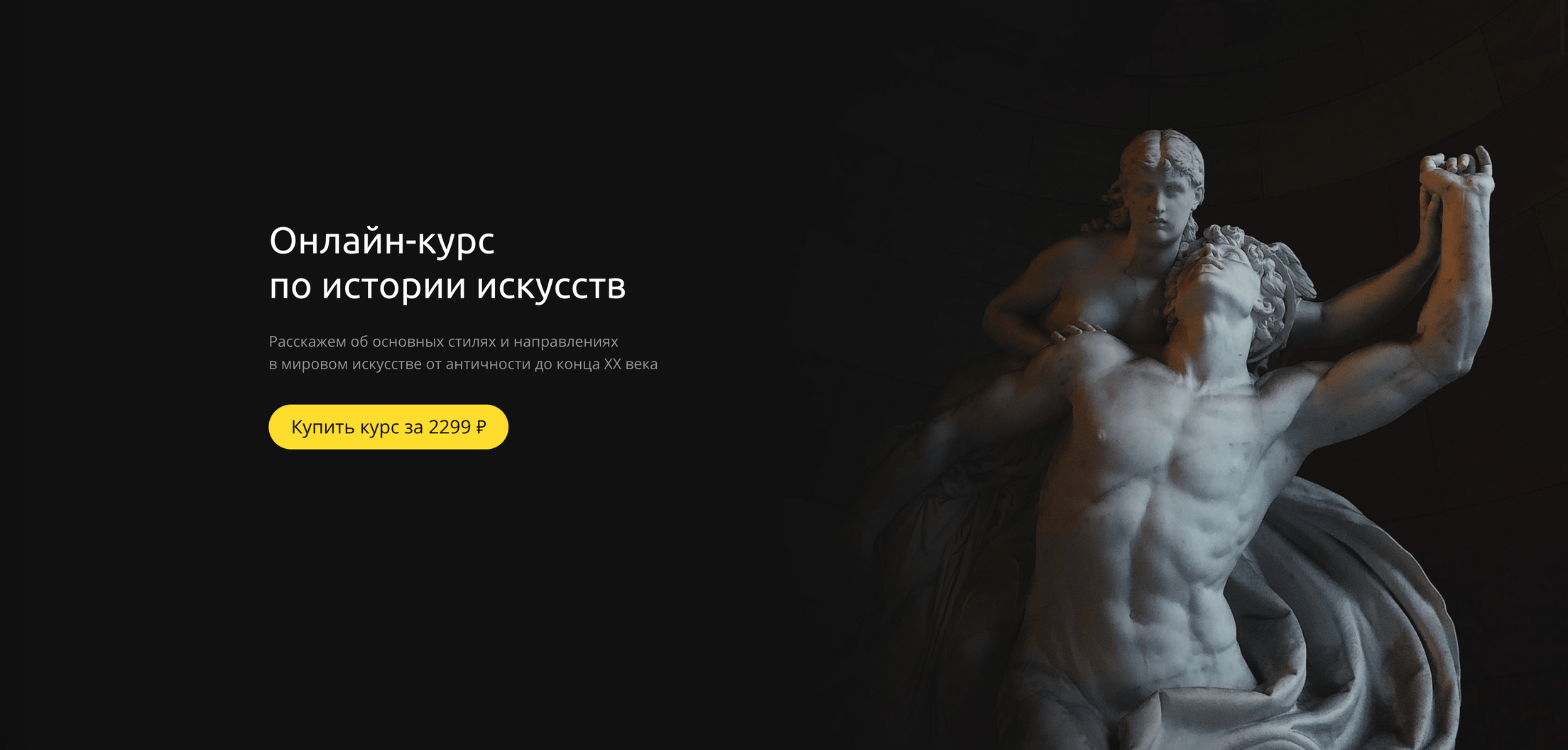
Шаблон для продажи курсов
Сделали новый шаблон для анонса курсов: он поможет рассказать о программе курса, преимуществах и лекторах. В конце расположены отзывы участников и приглашение записаться на курс. Если у вас есть видеопрезентация, добавьте ее отдельным блоком.
Чтобы выбрать шаблон, создайте новую страницу и выберите «Онлайн-курс по истории искусств»:
Два новых блока для продаж
Первый блок подходит для товаров с небольшими отличиями. В этом примере диваны отличаются цветом:
Диван зеленый
Диван из настоящей ткани, которую создают в средней Азии по три метра в год
Диван белый
Диван, собранный из натурального дерева с тканевыми матрасом и подушками
Второй блок — это слайдер, компактный вариант первого блока. Чтобы увидеть больше товаров, нажимайте на боковые стрелочки или переключатели под слайдером — в зависимости от того, с какого устройства вы на сайте:
📅 Обновленная CRM появится у всех пользователей до 10 декабря
CRM
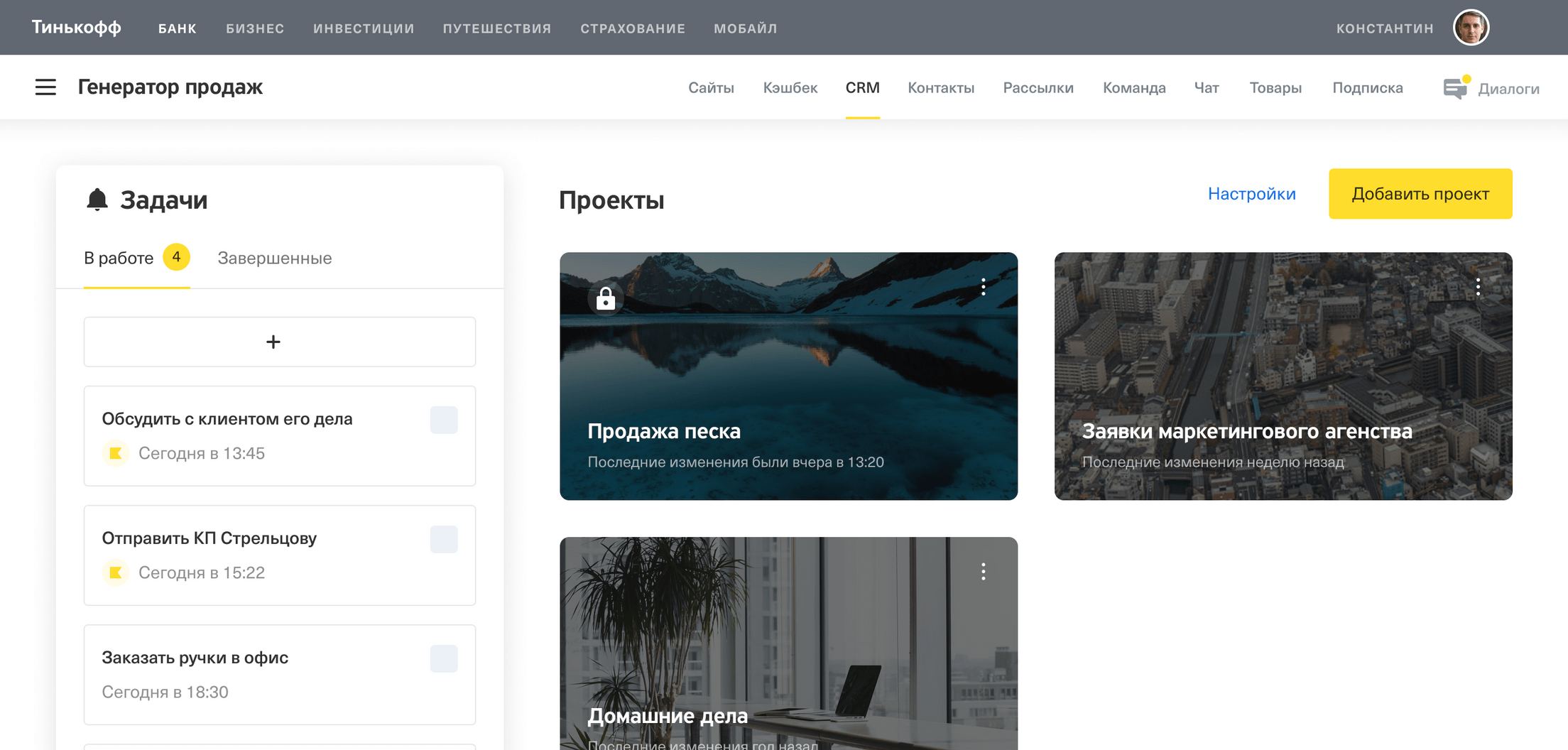
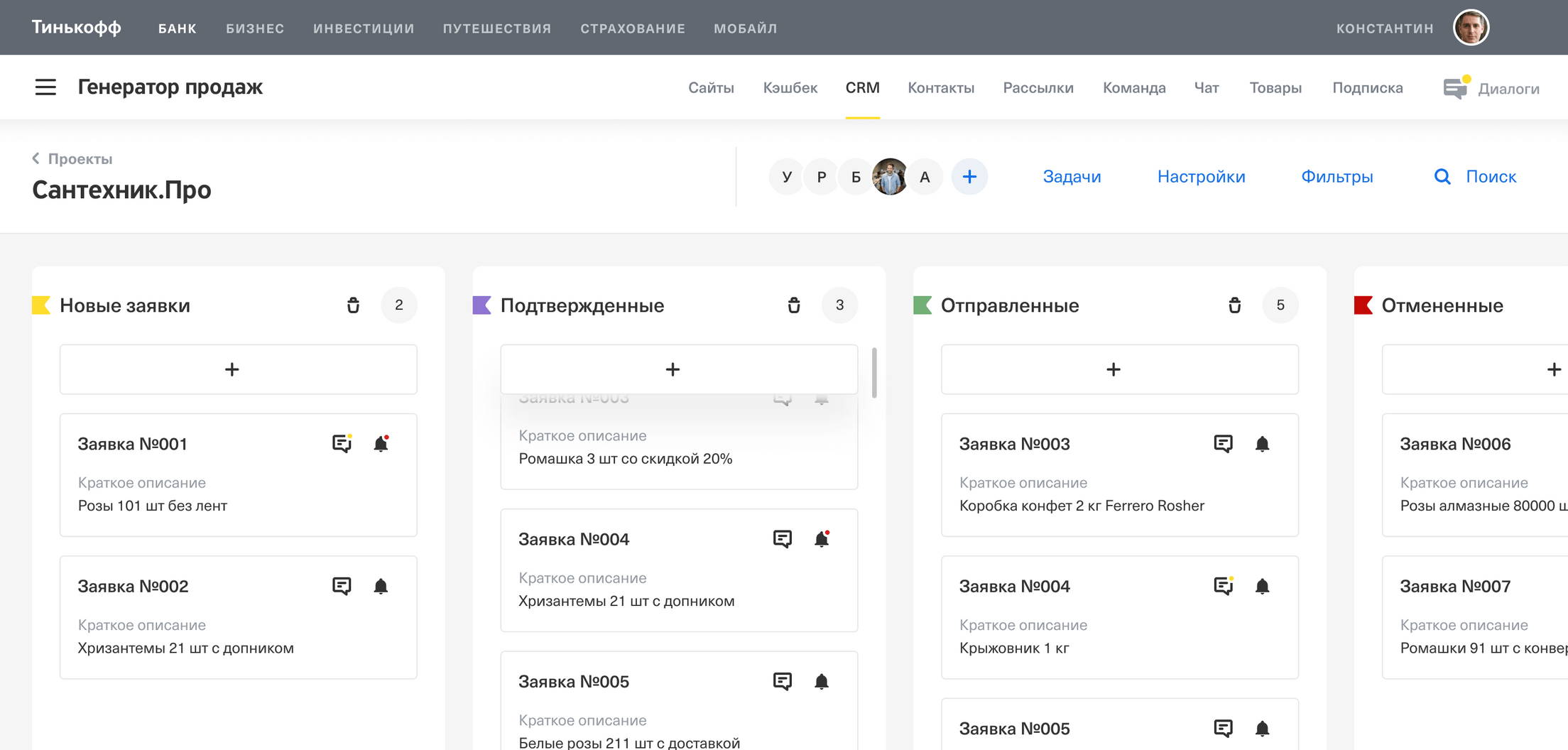
Новый внешний вид карточек и проектов
Теперь вам удобнее управлять задачами и находить информацию.
Упростили управление карточками
Убрали выпадающее меню — теперь вы сразу видите кнопки управления проектом: «Настройки», «Фильтры» и «Поиск». Кнопки управления карточками переехали в правый верхний угол, чтобы не отвлекать от текста:
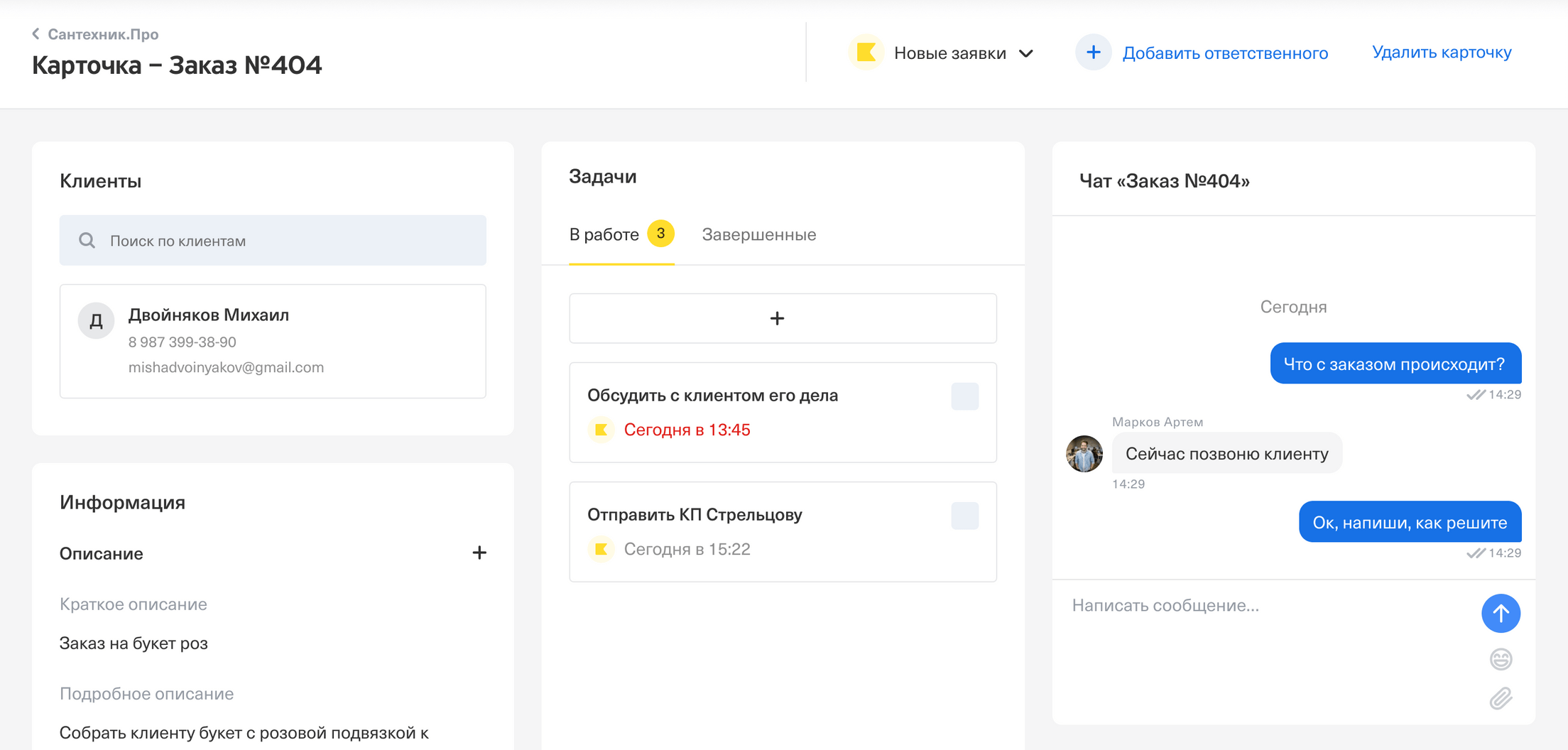
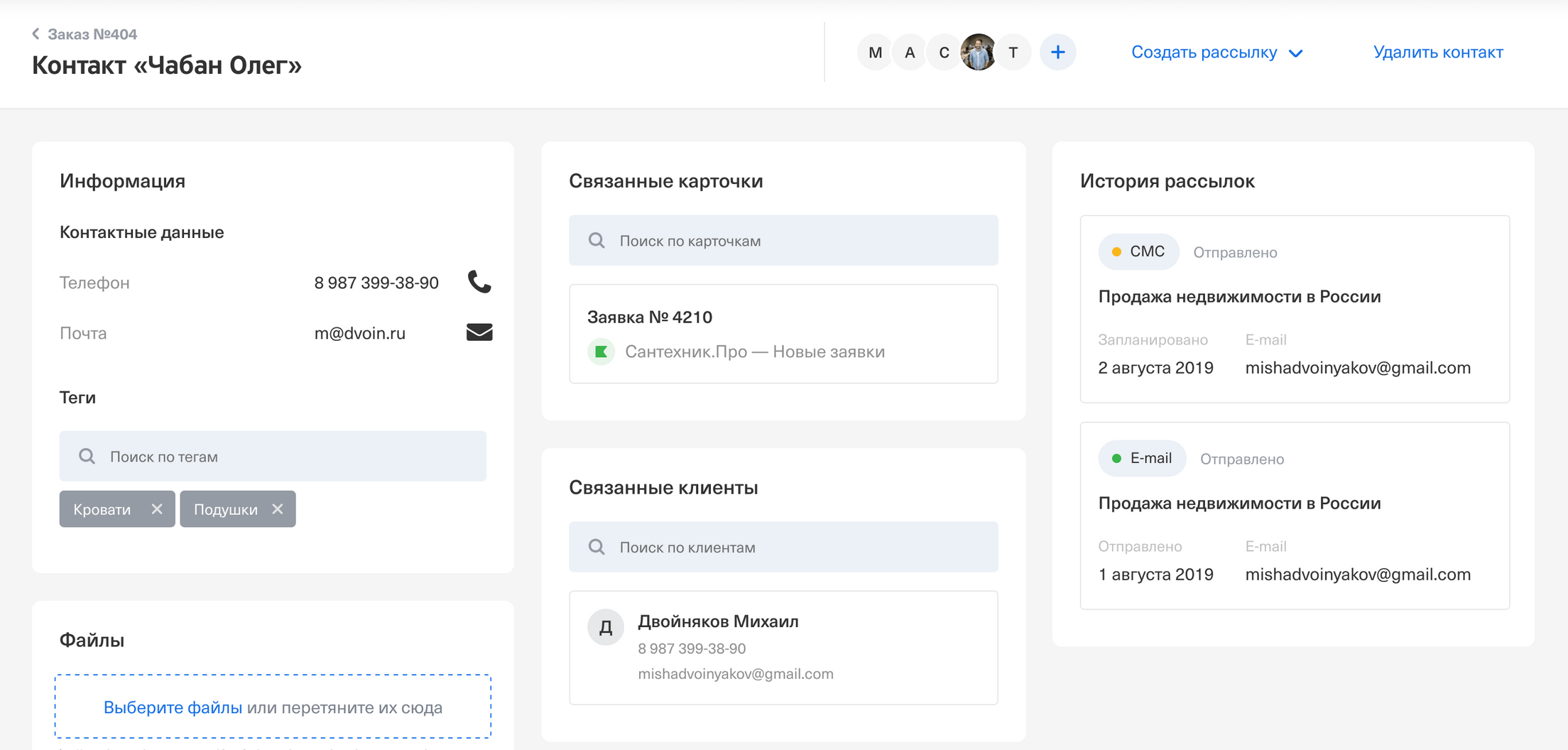
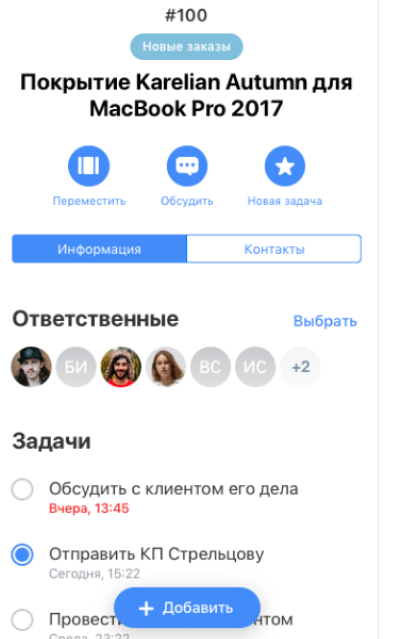
Улучшили вид карточек
Карточки теперь раскрываются на всю ширину экрана.
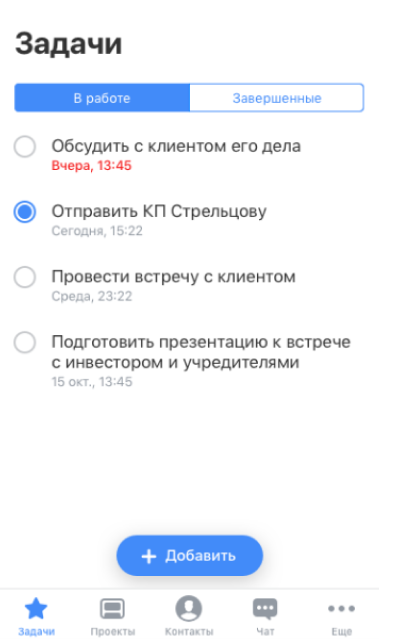
Новый функционал — «Задачи»
Теперь вы можете назначать задачи сотрудникам. Вы видите список всех задач, ответственных за выполнение и сроки. CRM-бот напомнит о задаче дважды — за час до срока и после того, как срок вышел. Пока «Задачи» работают только в приложении, в декабре появятся и на компьютере.
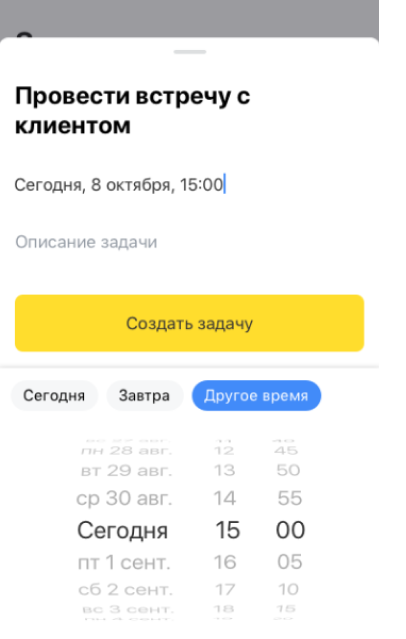
Создать задачу легко:
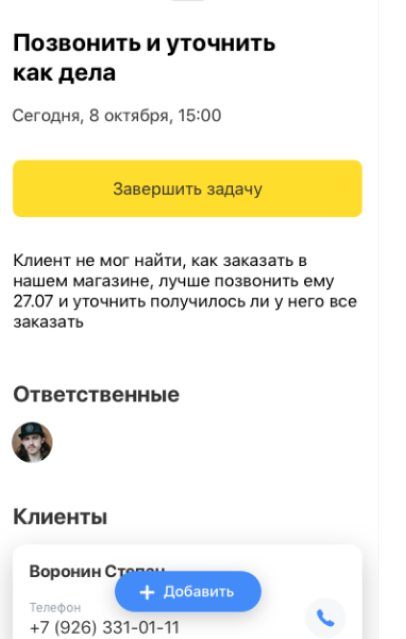
Вы видите только те задачи, в которых вы «Ответственный». Задача отображается в списке задач, в карточке заказа или в самой задаче:
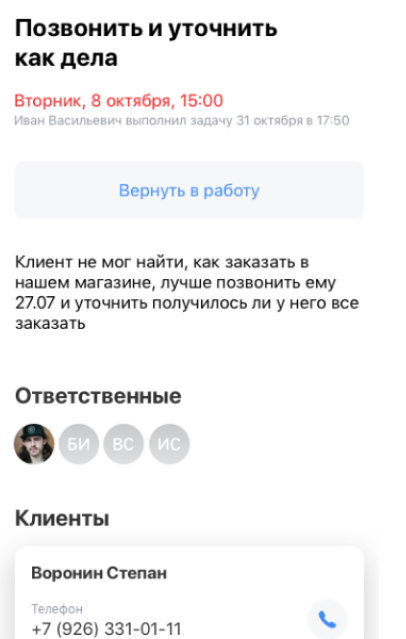
Как работают задачи:
● Сотрудник тоже может создавать задачи. Если вас не добавят в ответственных, вы не увидите задачу. Это помогает сотруднику вести список дел, которые не требуют вашего участия.
● Ответственные обладают одинаковыми правами: любой может завершить задачу, изменить срок или убрать ответственного. Если кого-то убрали из задачи, он получит уведомление.
● Задачи не удаляются. Задача либо «В работе», либо в «Завершенных».
Пока это все обновления в конструкторе сайтов и CRM
Если у вас есть вопрос по конструктору сайтов, рассылкам и CRM, задайте его в чате в Телеграме. Ответят менеджеры, а если вопрос технический — сразу разработчики:
Кэшбэк 5% за контекстную рекламу
За каждое пополнение рекламного кабинета получаете кэшбэк деньгами на расчетный счет. Первые три месяца кэшбэк 5%, потом 2,5%. Пока работает только для Google Ads, но скоро добавим Яндекс.Директ.
Кэшбэк 5% за контекстную рекламу
За каждое пополнение рекламного кабинета получаете кэшбэк деньгами на расчетный счет. Первые три месяца кэшбэк 5%, потом 2,5%. Пока работает только для Google Ads, но скоро добавим Яндекс.Директ.