Дайджест обновлений Конструктора сайтов: июль — август 2021 год
Отключили CRM, добавили оплату картой при получении, добавили подключение интернет-эквайринга из сайта, параметры и варианты товаров, улучшили платежную форму, сделали активные изображения.
Отключили CRM Тинькофф
Мы перенесли работу с клиентами и заявками из CRM в конструктор сайтов Тинькофф. Вам больше не потребуется переключаться между разными сервисами.
Вместо CRM появился раздел «Заявки». Клиент оставляет заявку или оплачивает заказ — информация сохраняется в «Заявках» этого сайта.
Вместо CRM появился раздел «Заявки». Клиент оставляет заявку или оплачивает заказ — информация сохраняется в «Заявках» этого сайта.
Уведомления о заявках и заказах продолжают работать. Они приходят вам на почту, в Телеграм и на вкладку «Диалоги».
Как настроить уведомления
Приложение «Клиенты и проекты» теперь называется «Диалоги». В нем вы можете получать уведомления о заявках и отвечать на вопросы клиентов с телефона.
Как настроить уведомления
Приложение «Клиенты и проекты» теперь называется «Диалоги». В нем вы можете получать уведомления о заявках и отвечать на вопросы клиентов с телефона.
Добавили оплату картой при получении товара
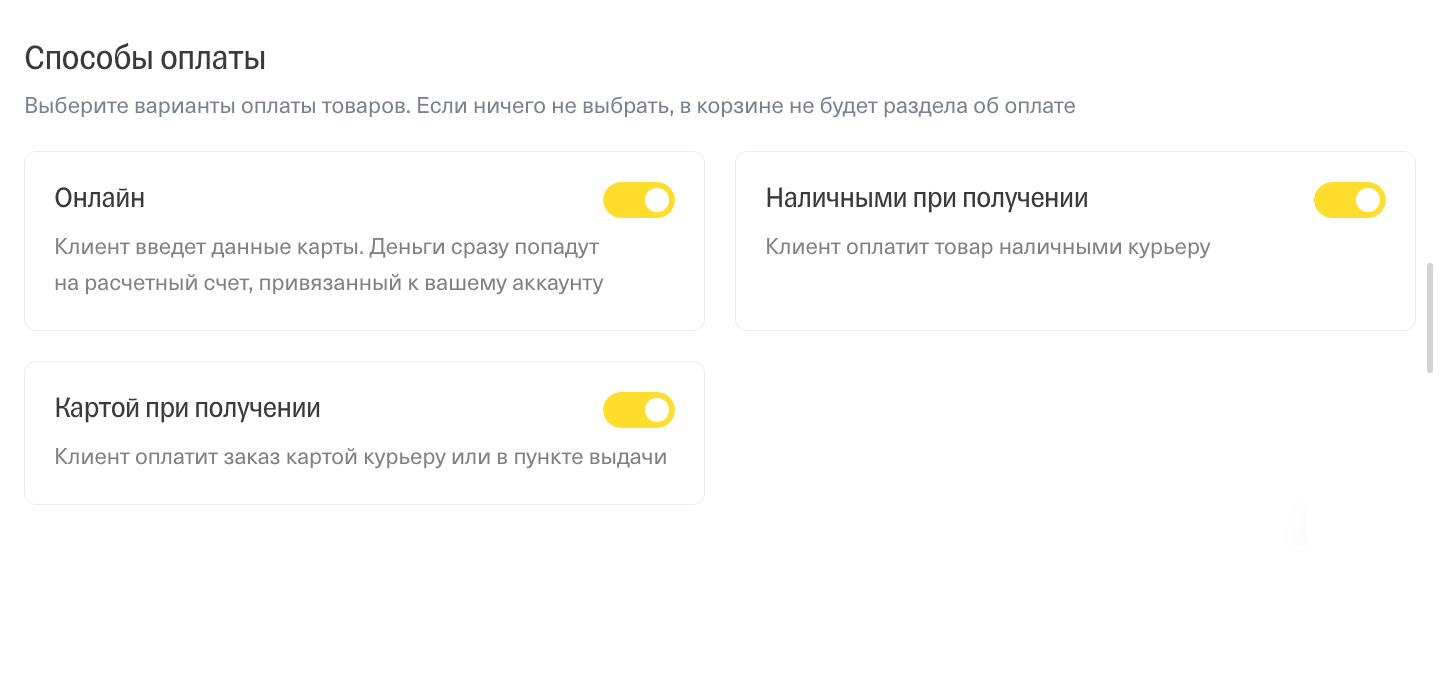
Раньше вы принимали оплату на сайте или наличными, а теперь еще можете картой при получении. Чтобы включить эту возможность, перейдите в настройки сайта → «Корзина» → «Способы оплаты» → «Картой при получении».
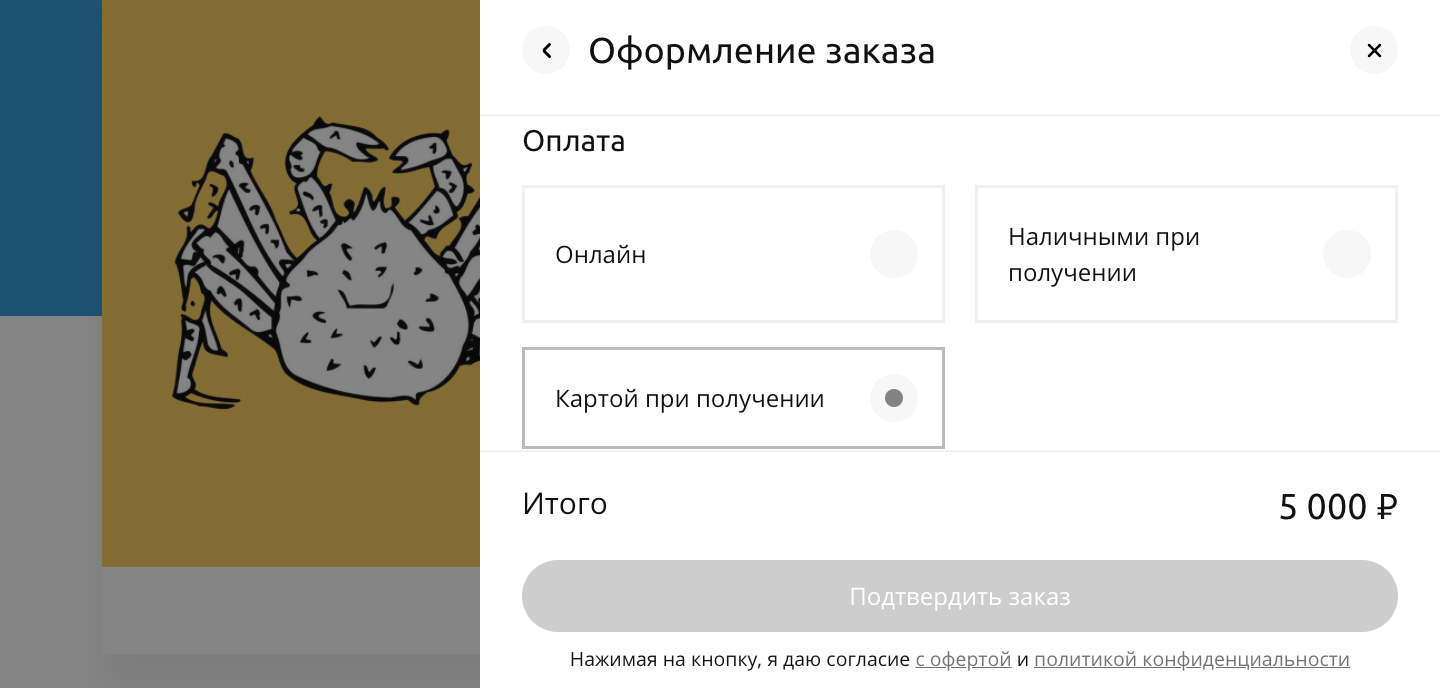
Клиент выберет удобный вариант оплаты, когда закончит оформлять заказ в корзине.
Сделали подключение интернет-эквайринга из сайта
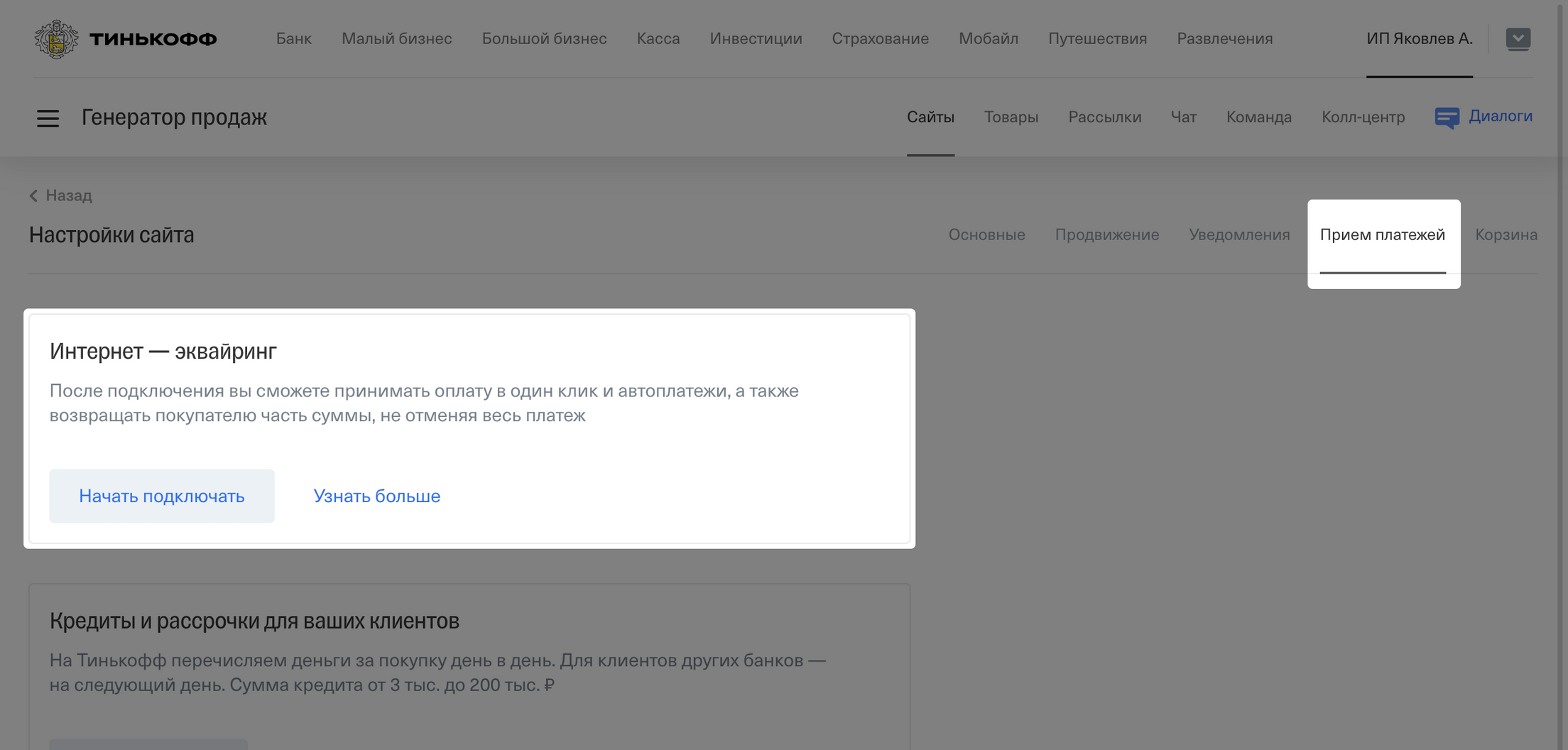
Теперь вы можете оставить заявку на подключение интернет-эквайринга из настроек вашего сайта. Больше не обязательно обращаться за помощью к менеджеру: все этапы подключения видны на вкладке «Прием платежей» → «Интернет-эквайринг».
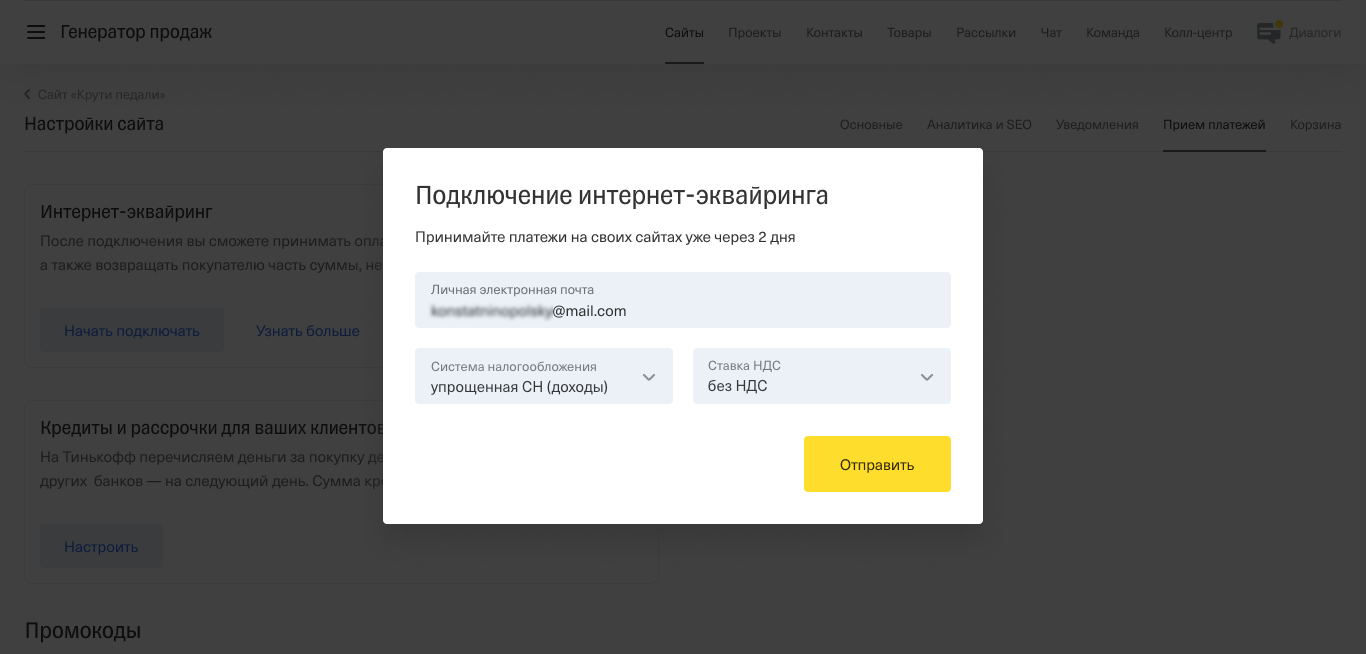
Откроется заявка на подключение интернет-эквайринга. Заполните ее: укажите почту, систему налогообложения и ставку НДС.
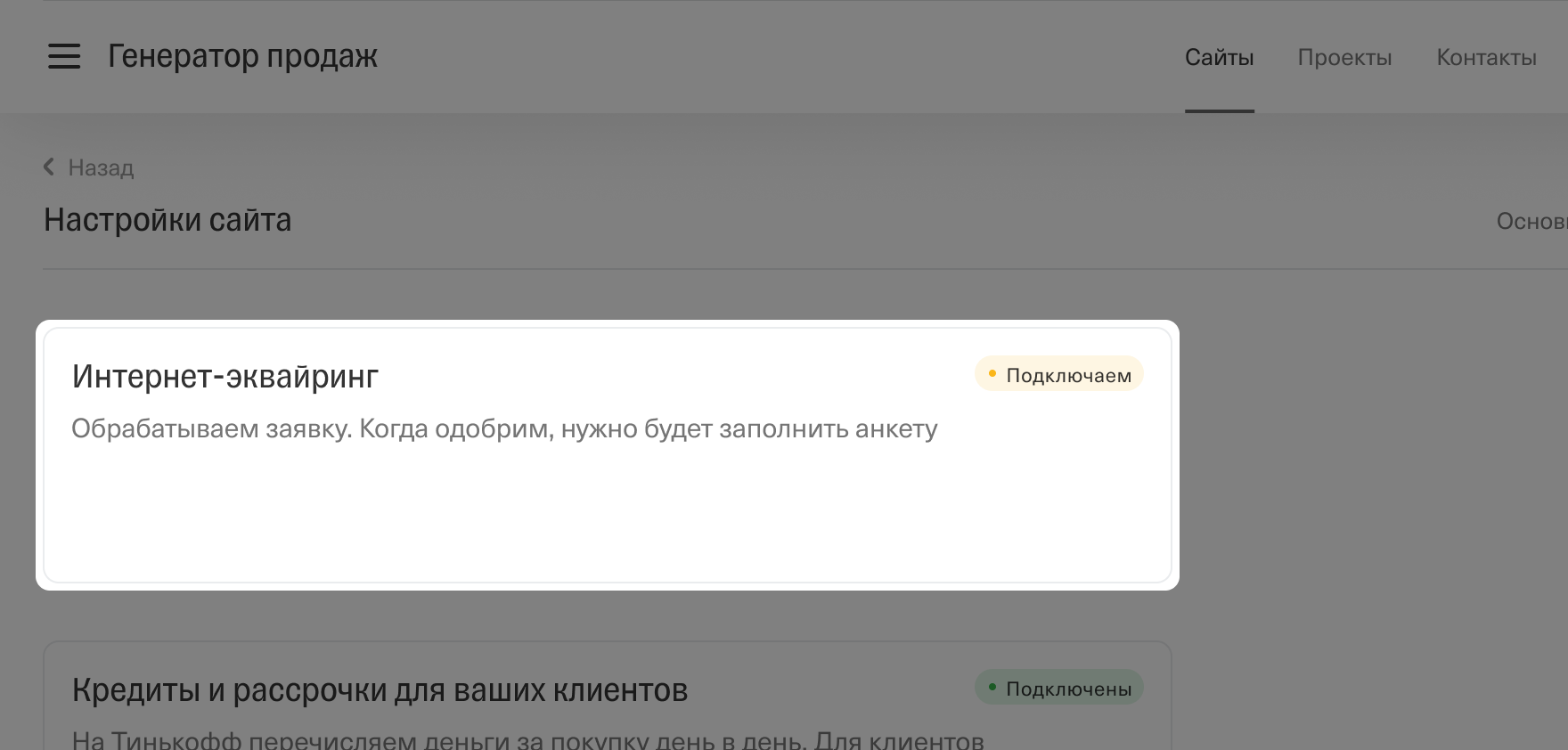
После заявки вам нужно пройти несколько этапов подключения. У каждого этапа есть статус и краткая инструкция. Например, после заявки высветится статус «Подключаем»: это значит, что мы обрабатываем заявку.
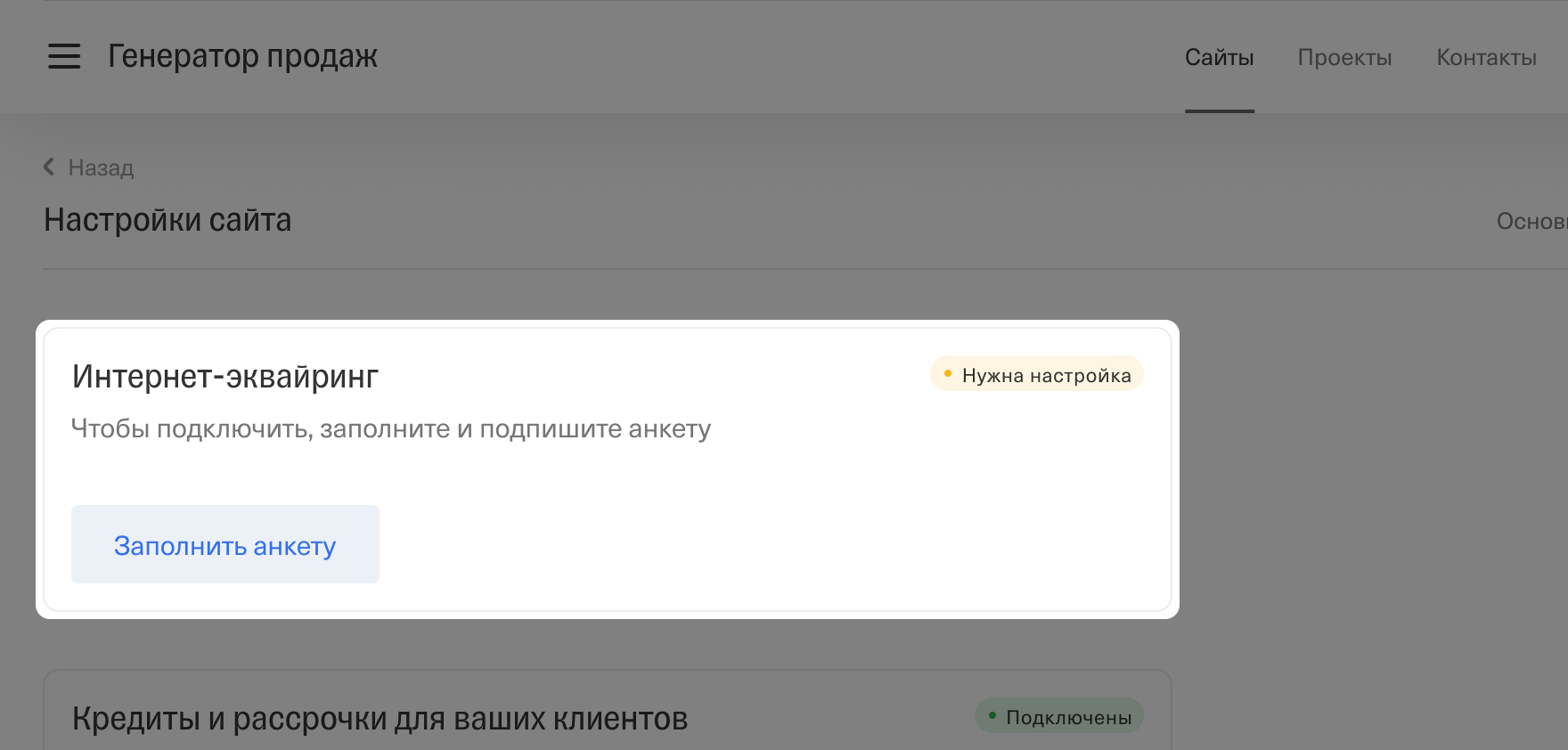
Через некоторое время мы обработаем заявку и попросим вас подтвердить анкету — это следующий этап.
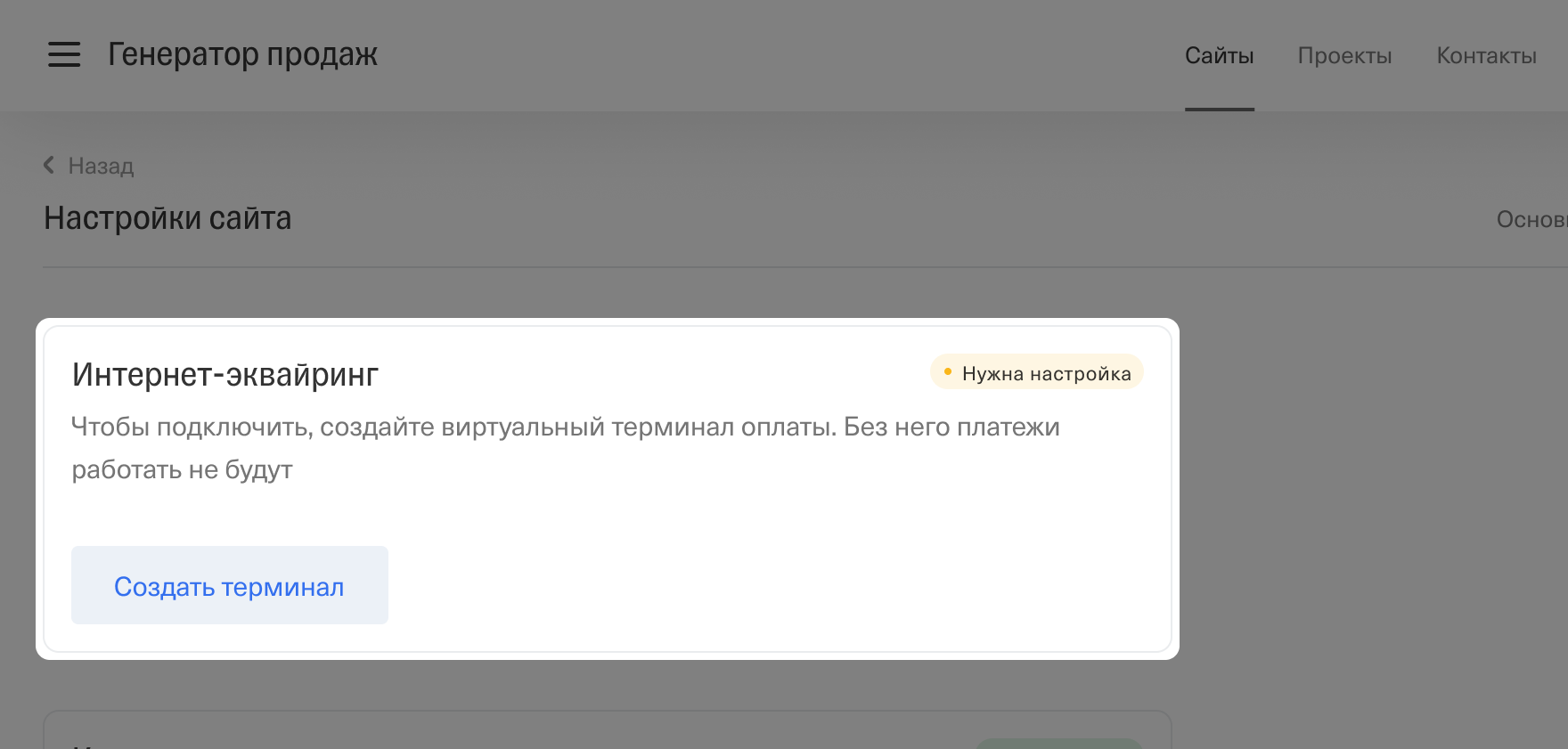
Дальше вам нужно создать терминал — для этого нажимаете на кнопку «Создать терминал» и следуете инструкциям.
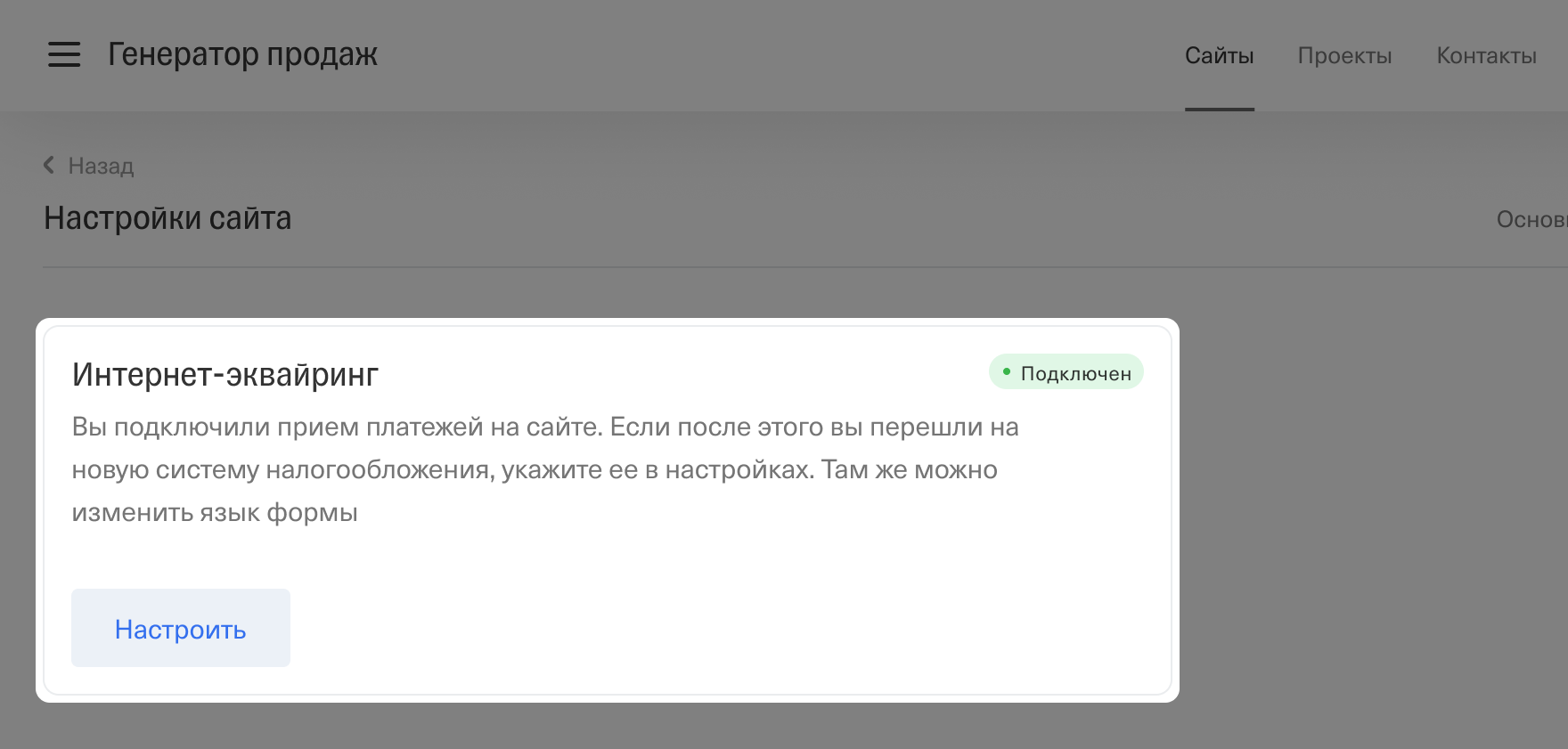
После всех этапов высветится статус «Подключен» — это значит, что вы можете принимать оплату через корзину и формы платежей.
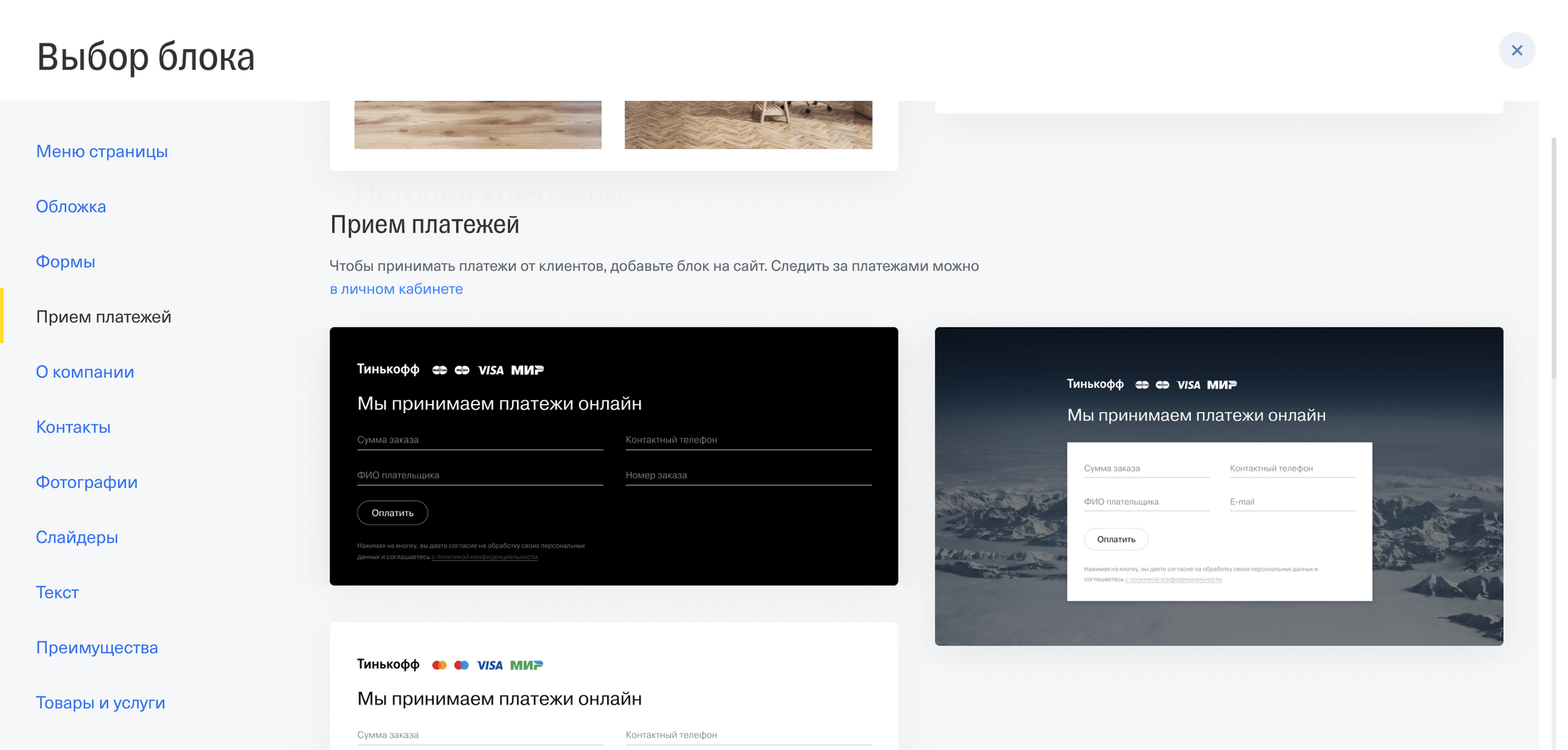
Формы платежей находятся в категории блоков «Прием платежей». Добавляете на страницу любой блок и принимаете оплату от клиентов на сайте.
Добавили параметры и варианты товаров и услуг
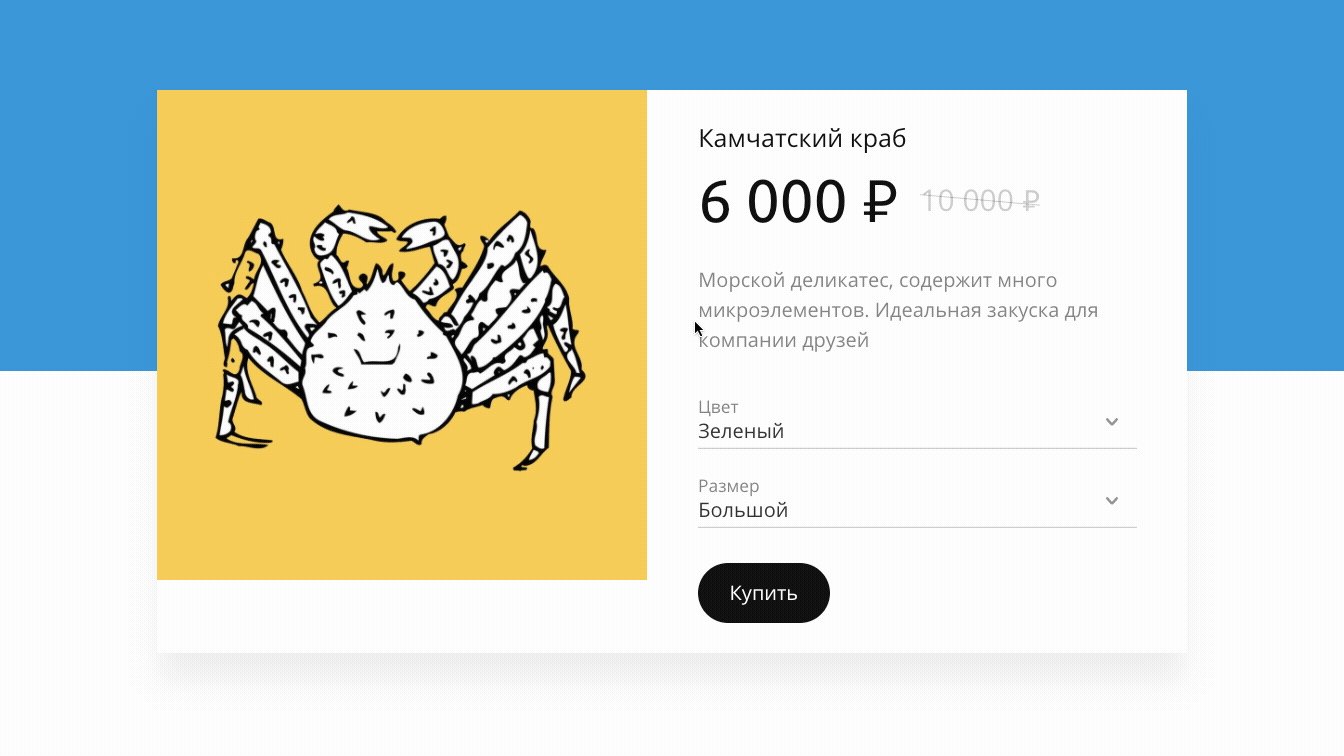
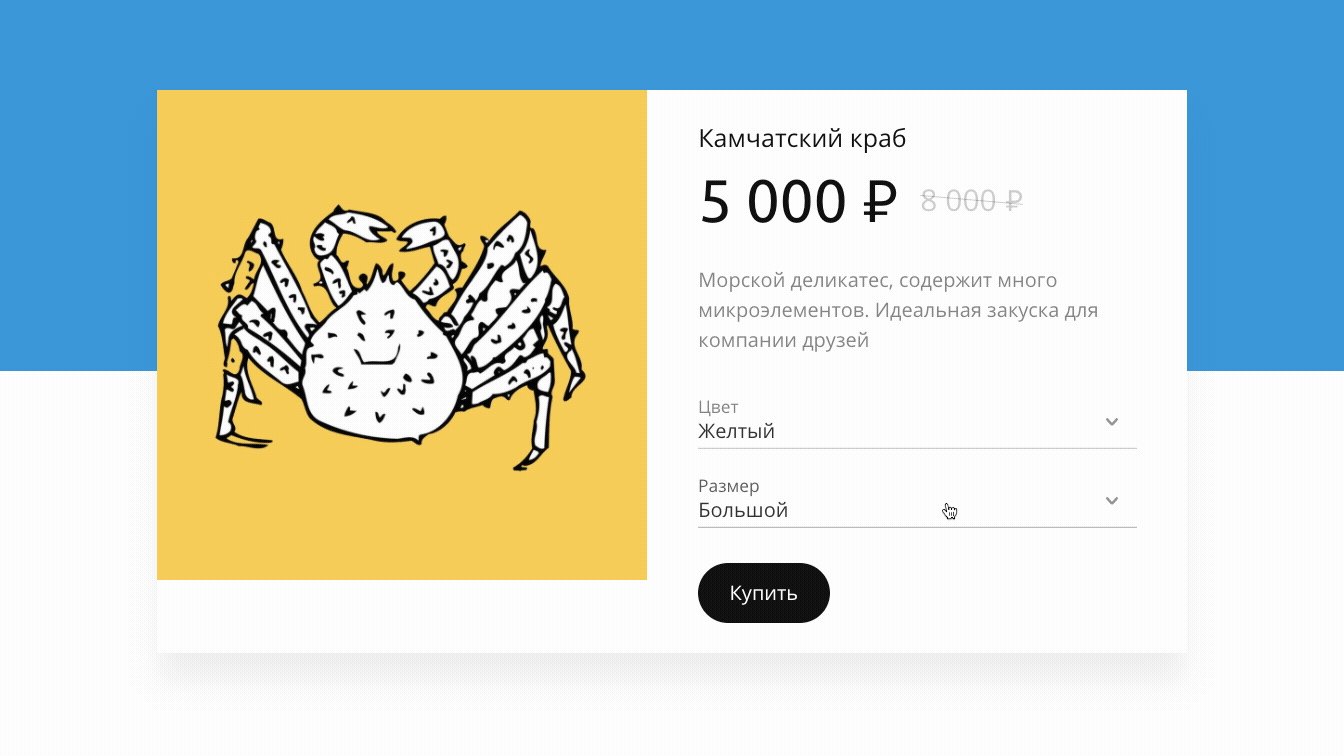
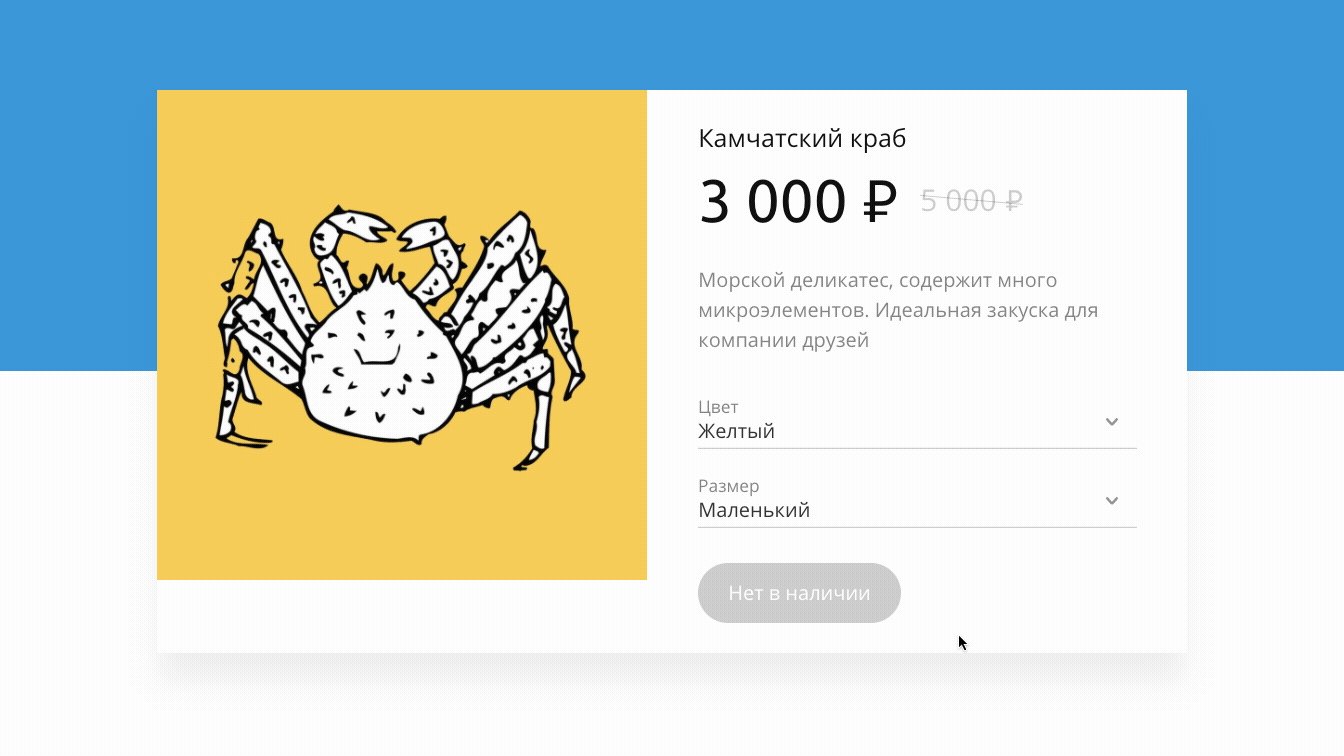
Теперь вы можете управлять разными вариантами товара или услуги. Добавляете товар, указываете несколько параметров и получаете готовые варианты. Больше не нужно вручную копировать похожие товары, чтобы добавлять небольшие отличия, — все происходит автоматически.
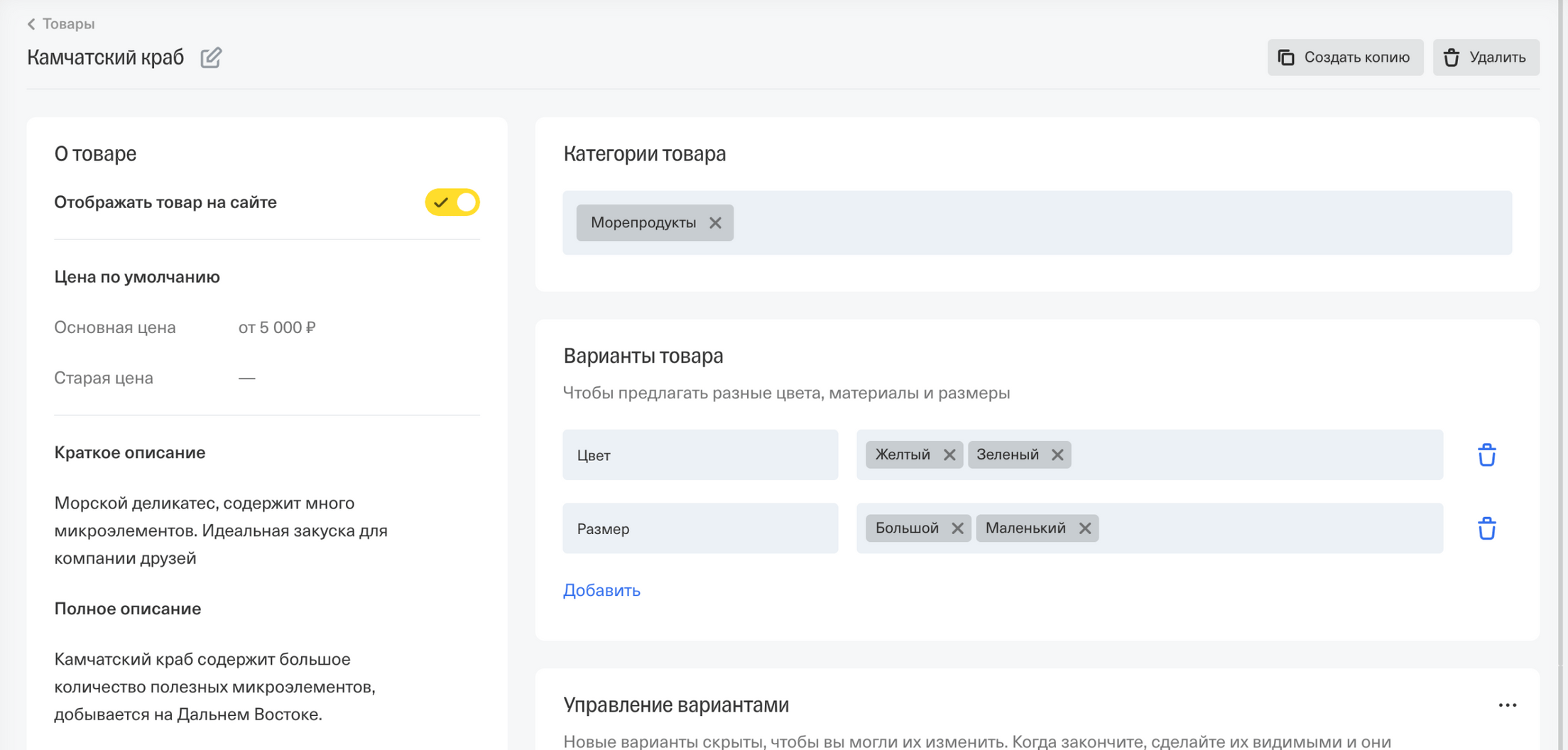
Чтобы добавить варианты, перейдите в раздел «Товары» и настройте два поля: «Варианты товара» и «Управление вариантами».
Чтобы добавить варианты, перейдите в раздел «Товары» и настройте два поля: «Варианты товара» и «Управление вариантами».
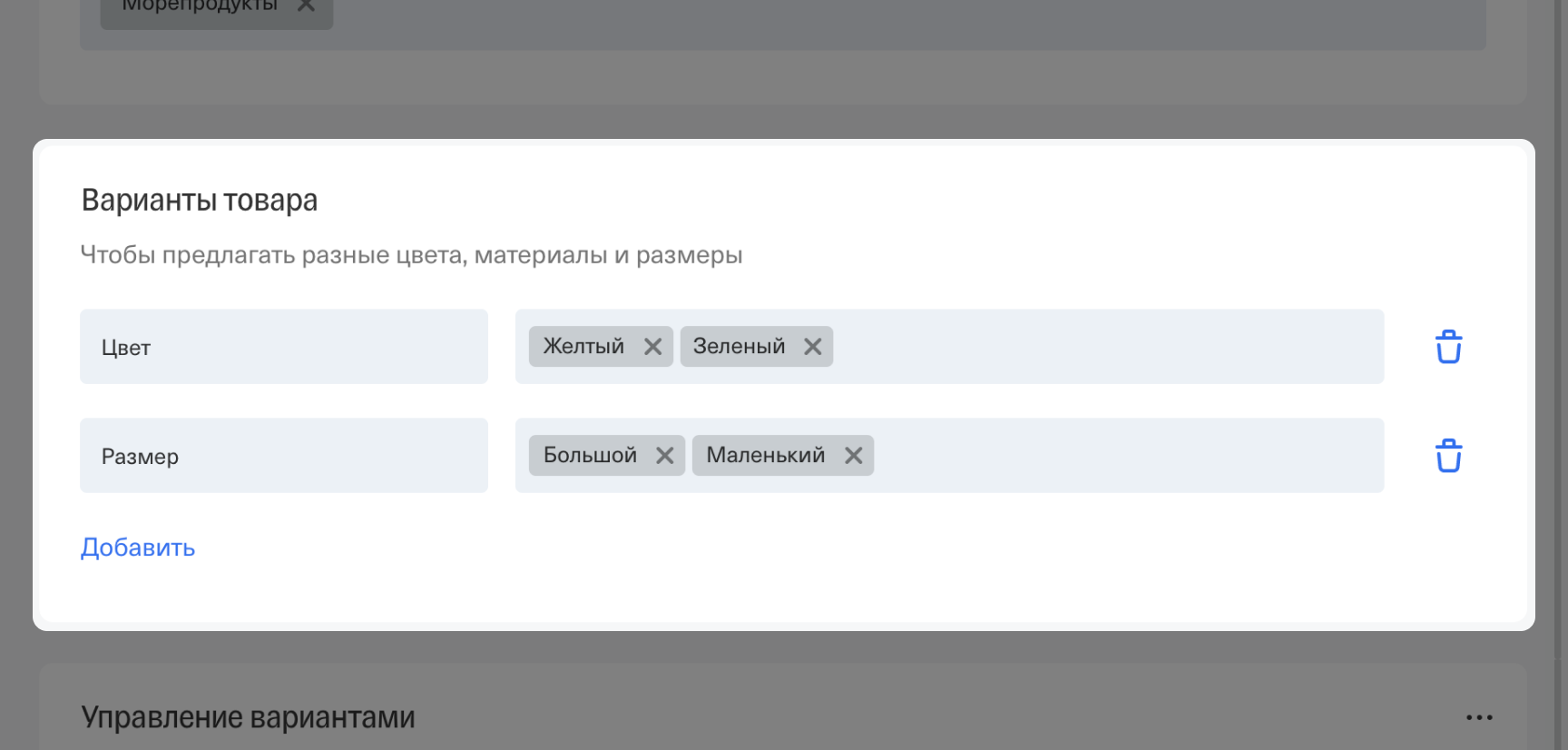
В поле «Варианты товара» укажите параметры, которыми отличается товар или услуга. Например, вы можете указать цвет, диаметр, размер, комплектацию, материал.
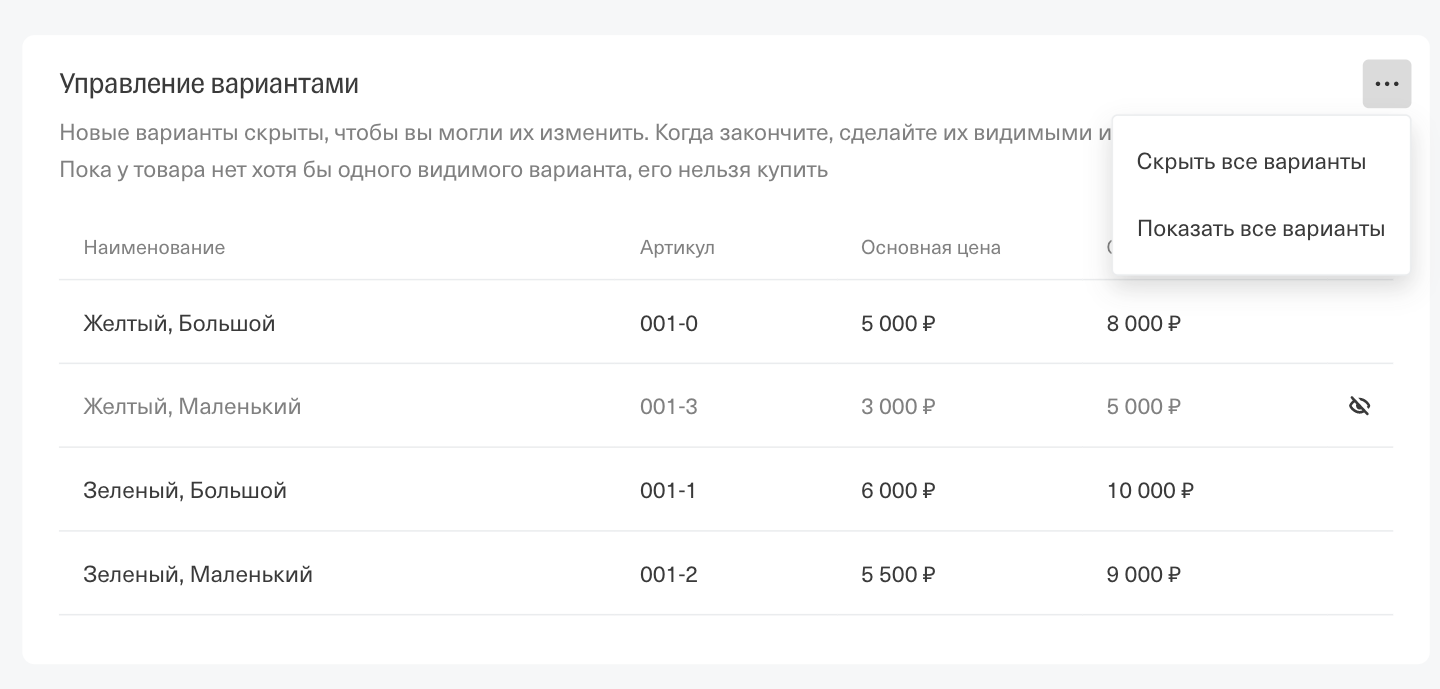
После того как укажете параметры, конструктор сайтов подберет возможные сочетания — вы их увидите в поле «Управление вариантами». Каждому варианту можете указать свою цену.
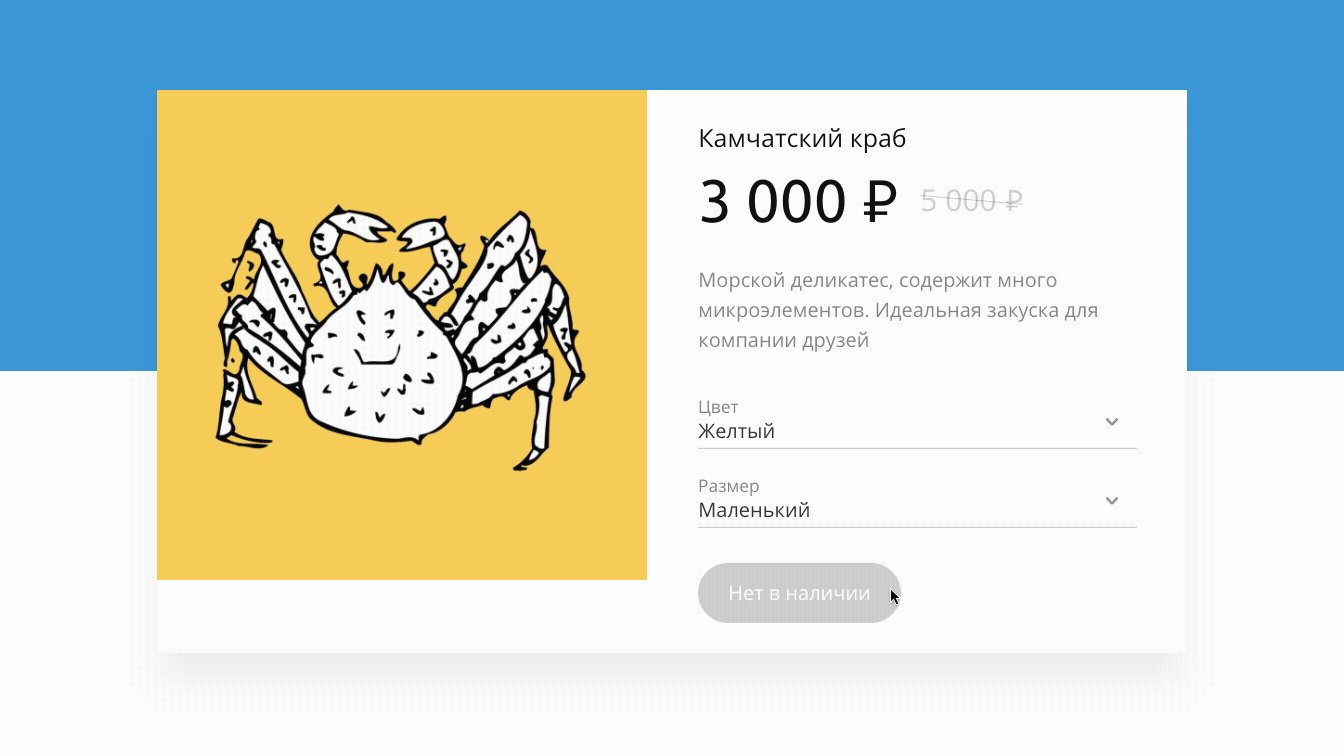
Клиенту легко выбрать нужный вариант товара на сайте: он выбирает параметры, цена автоматически обновляется. Если вариант скрыт, клиент не сможет его купить.
Улучшили платежную форму
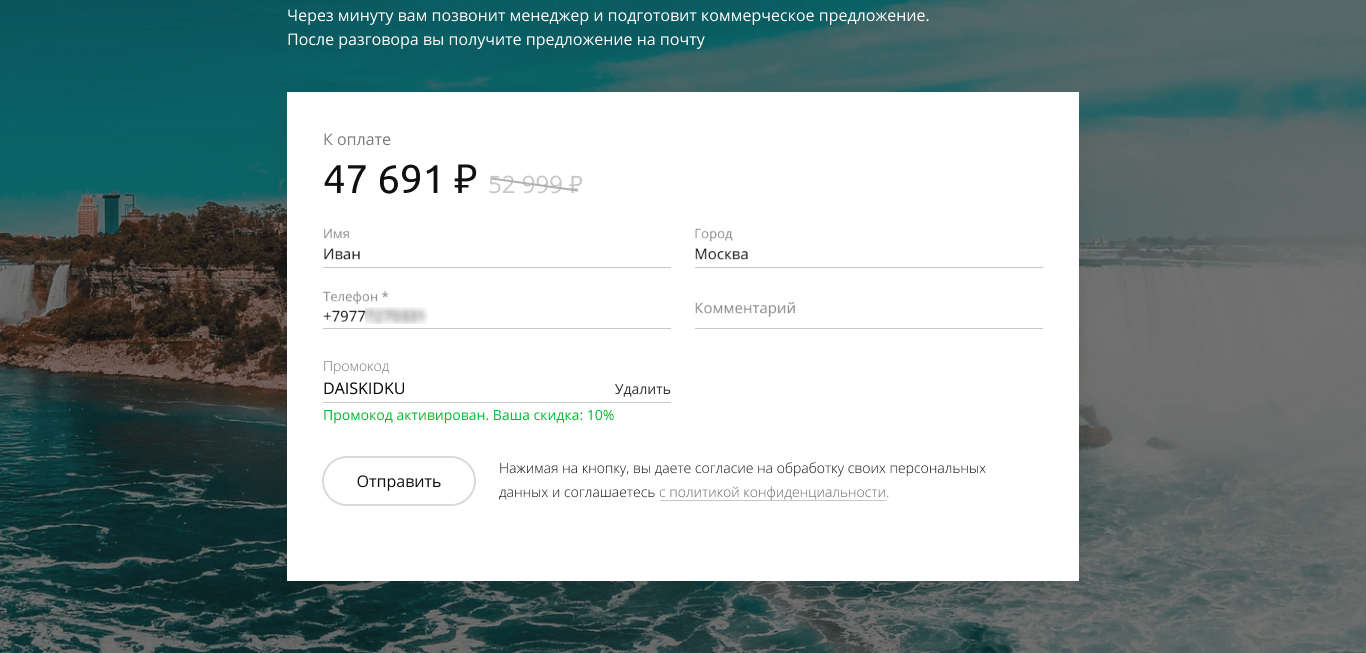
Добавили промокоды: вы можете включить их в любой платежной форме. Если клиент укажет промокод, он сможет оплатить заказ со скидкой.
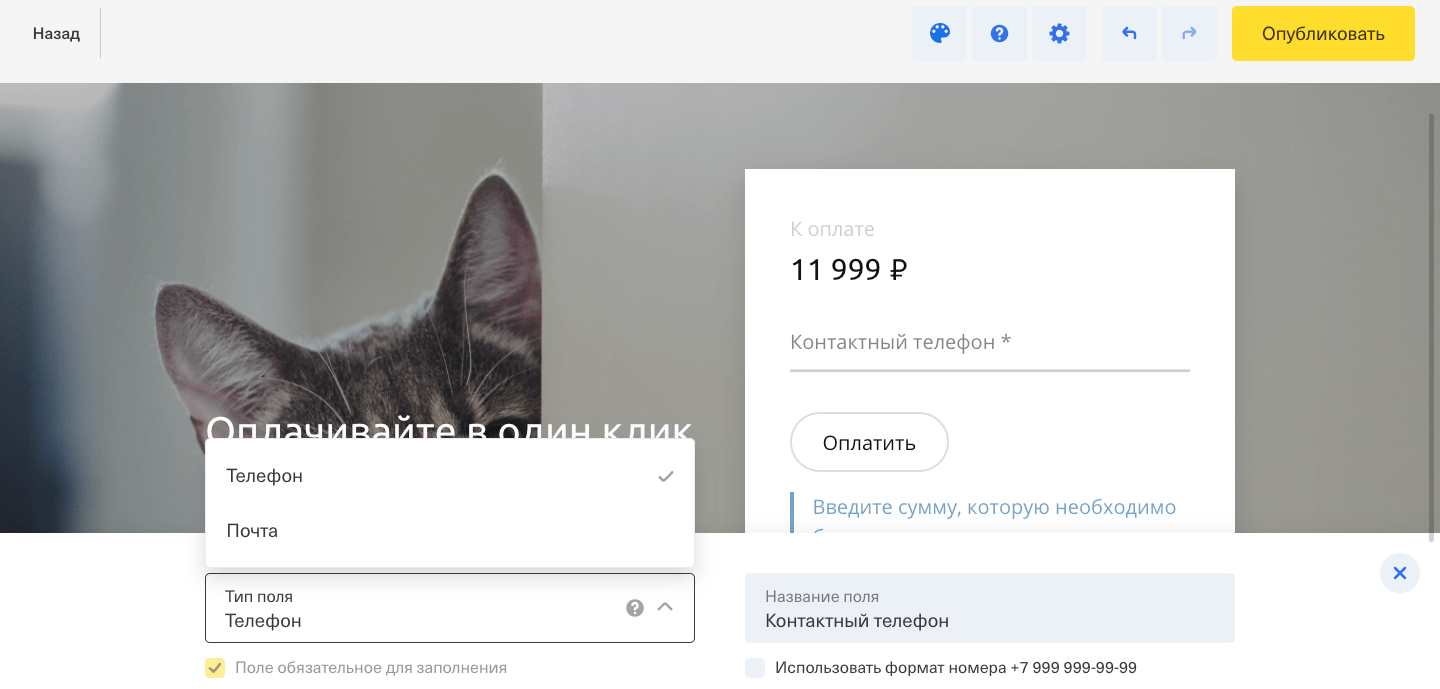
В платежной форме появилось главное обязательное поле. Оно нужно для того, чтобы отправлять клиенту электронный чек по СМС или на электронную почту — этого требует закон № 54-ФЗ.
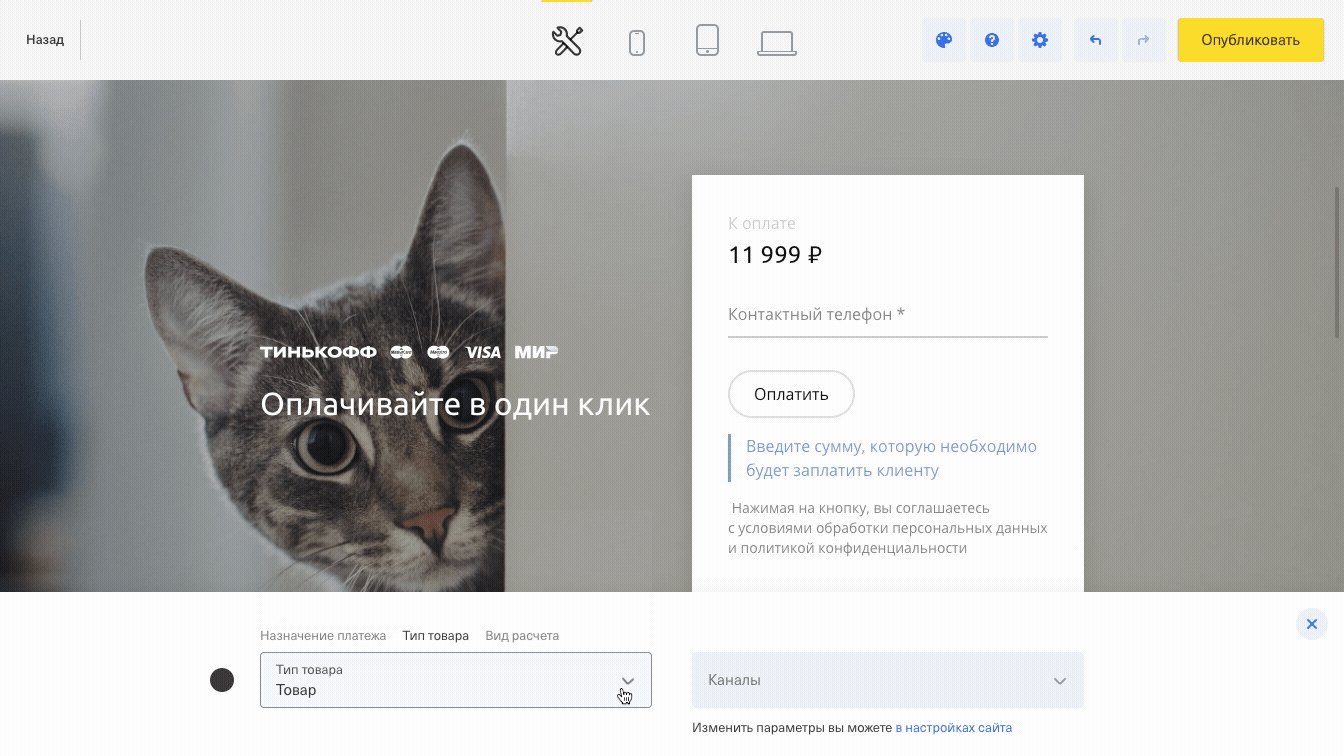
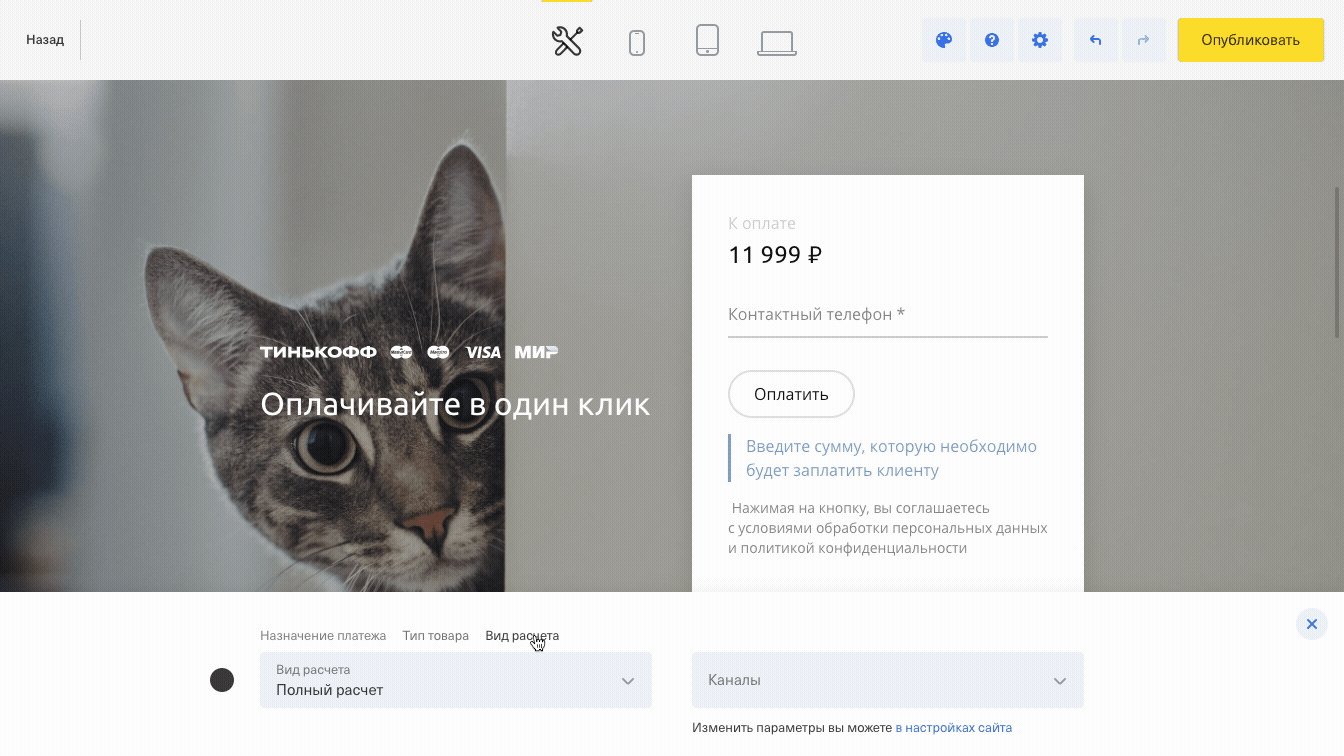
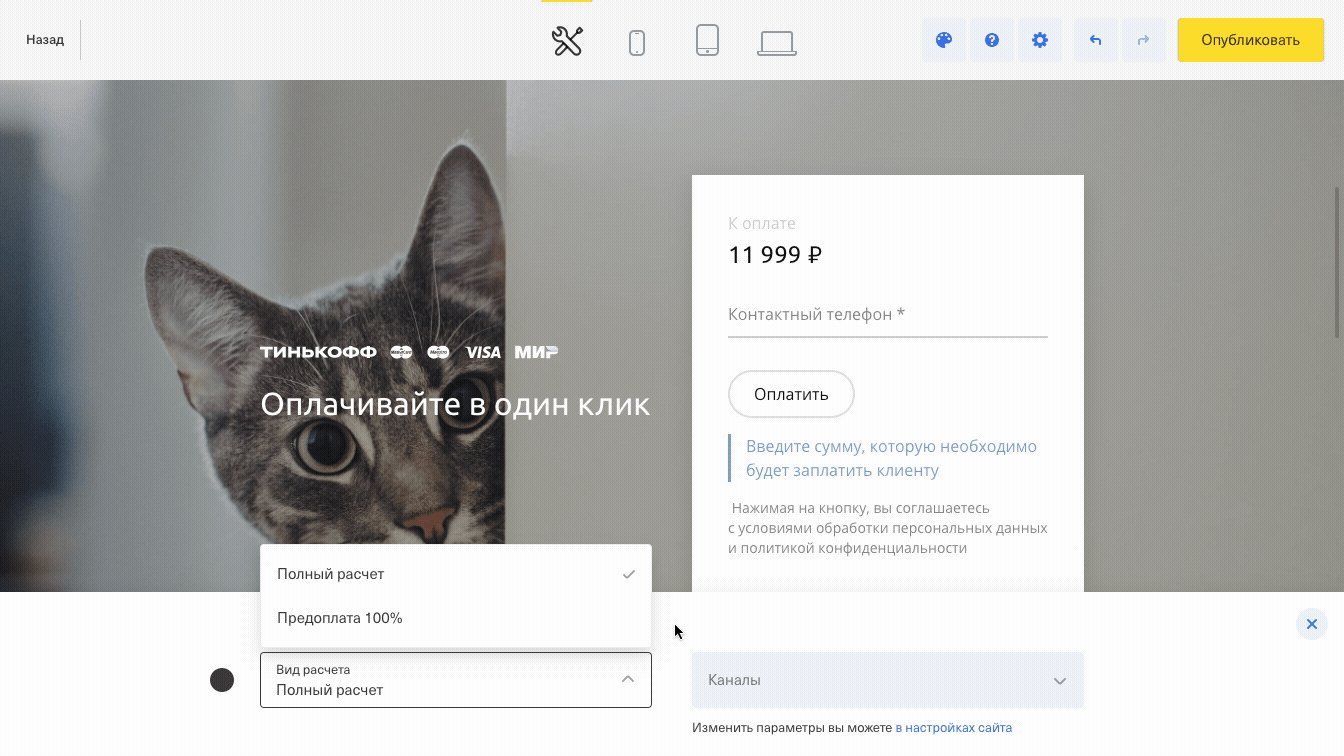
В платежной форме появились типы товаров и виды расчетов. Теперь вы можете указывать точный тип товара и вид расчета — это помогает правильно выставлять электронный чек и избежать проблем с налоговой.
Типы товаров: «Товар», «Услуга», «Подакцизный товар».
Вид расчета: «Полный расчет», «Предоплата 100%».
Типы товаров: «Товар», «Услуга», «Подакцизный товар».
Вид расчета: «Полный расчет», «Предоплата 100%».
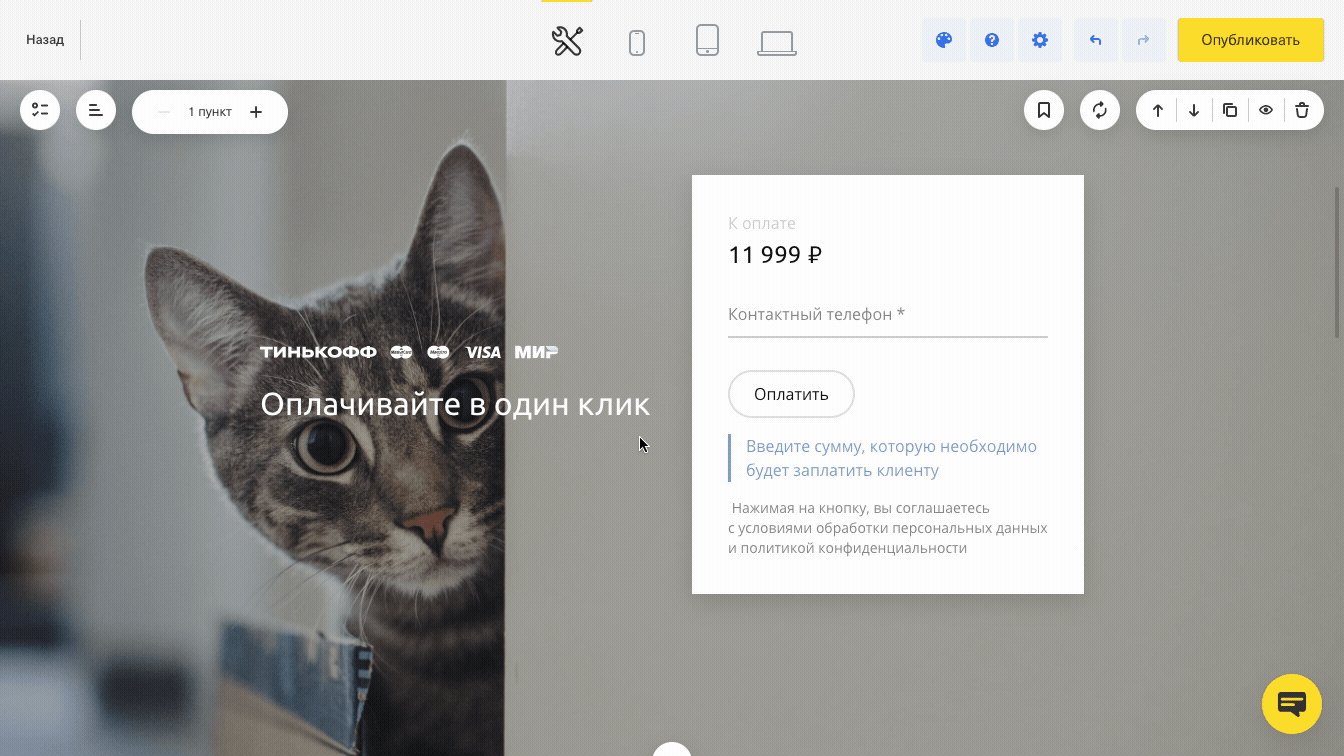
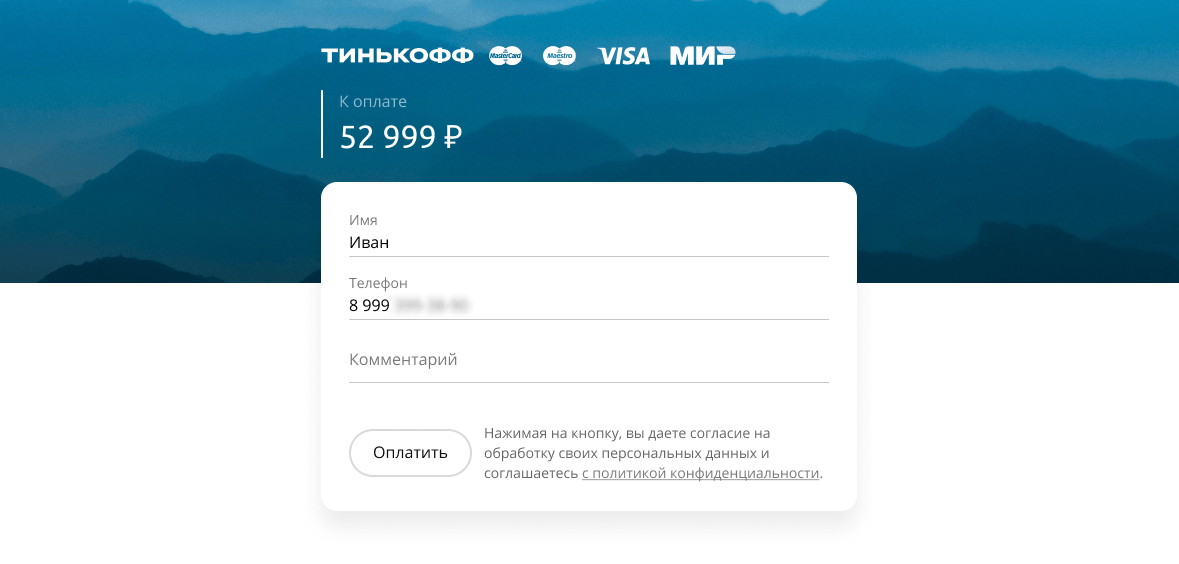
Добавили новую платежную форму. Это компактная платежная форма с закругленными углами — рекомендуем использовать ее на небольших страницах, например микролендингах.
Сделали активные изображения
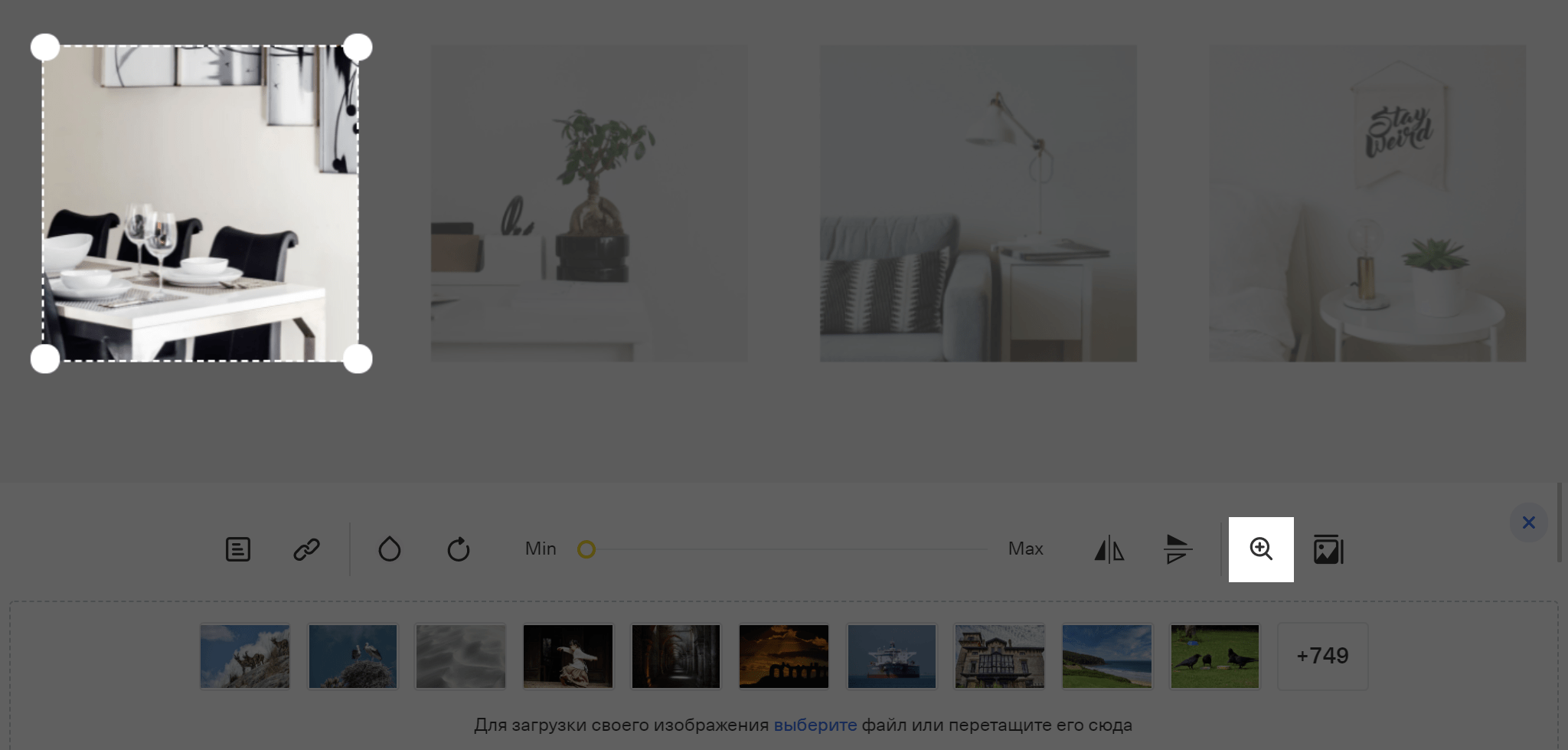
Теперь вы можете сделать изображения активными: клиенты нажимают на любое изображение и разворачивают его на весь экран. Попробуйте:




По умолчанию клиент не может увеличивать изображения по клику, он просто видит их в блоке. Чтобы сделать изображения активными, перейдите в режим редактирования страницы. Выберите любое изображение и нажмите на значок лупы — все изображения в блоке станут активными.